[GithubPages] 하루만에 만드는 깃허브 블로그
06.블로그 관리하기
블로그 관리하기(게시물 쉽게 배포하기)
prose.io 와 Github Pages를 연동하여 더 쉽게 수정하고 배포하는 방법을 알아보자.
1_ Prose.io란
Jekyll과 Git을 사용하면서 디자인에 집중하거나 웹 프로그래밍의 기능에 집중하거나 배포 시 SFTP 등을 이용하여 변경된 파일을 일일이 기억하고 하나씩 클릭하여 업로드하는 글쓰기에 집중되지 않는 혹은 반복적이고 불편한 작업에서 크게 해방되었다.
이 정도 수준이면 충분히 만족할 만 하지만 사람은 더 편한 환경을 찾기 마련이다. 낯선 장소에서 블로그를 수정할 일이 생긴다면 Git을 설치하고 Clone 명령어를 수행하고 다시 Commit, Push하는 작업을 피할 수는 없기 때문이다.
게다가 수정하고 싶은 부분이 아주 작은 부분일 때 더욱 그렇다. 글을 수정하는데 걸리는 시간은 겨우 10초 정도인데, 환경을 구성하고 배포를 위한 시간이 5분이 걸린다면 능률이 떨어질 수 밖에 없다. 이런 불편함을 해결하고 싶다면?
답은 Prose.io다. 분명 Jekyll 기반의 정적 컴파일을 해야 HTML로 변환이 될텐데 신기하게도 FTP 또는 DB에 직접 붙어서 글을 수정하는 것 같은 느낌을 받게된다. 연동도 매우 간단하다. 백번 설명하는 것보다 직접 연동하여 사용해보자.
Prose.io ?
Prose provides a beautifully simple content authoring environment for CMS-free websites. It’s a web-based interface for managing content on GitHub.
2_ Prose.io회원가입 및 Github 연동
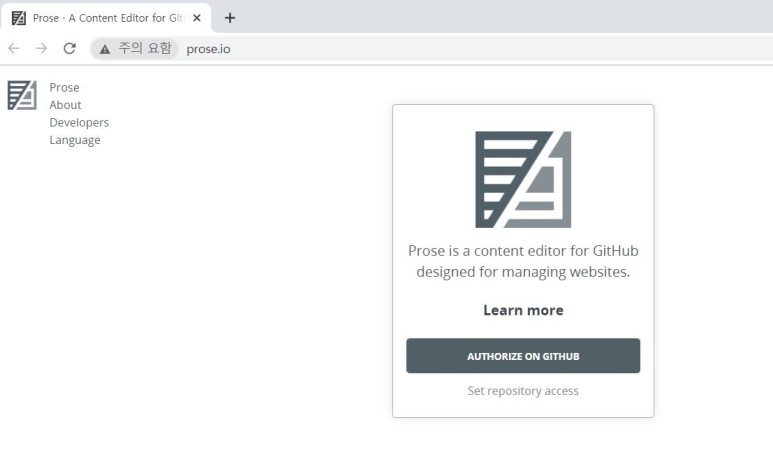
- Github에 로그인 한후, Prose.io에 접속하자. AUTHORIZE ON GITHUB 버튼을 클릭하면, Prose라는 써드파티 App이 Github으로의 접근권한을 요청하는 화면으로 이동하게 된다.

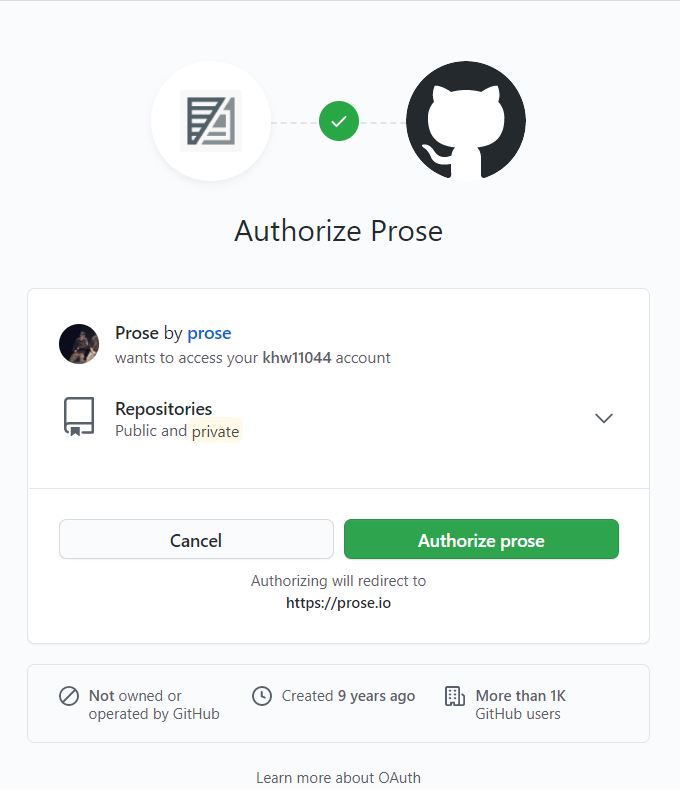
- Authorize prose를 클릭하여 Prose의 Github 접근을 허용해준다.

- 패스워드를 입력한다.

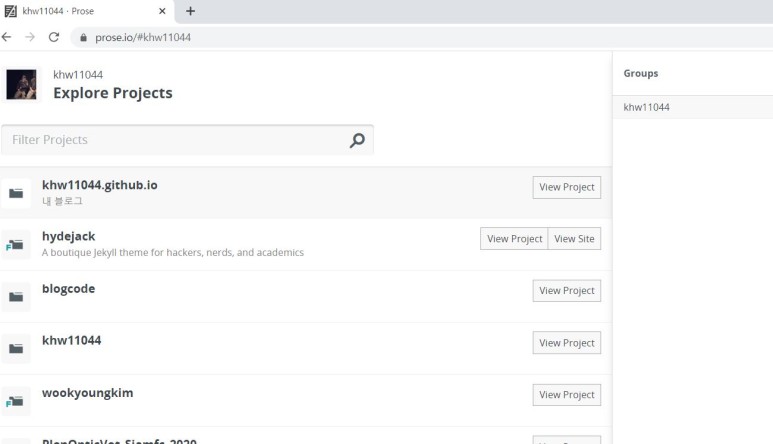
Git의 Project들이 전부 연동된 것을 확인할 수 있다. 이것으로 연동이 끝났다.
3_ Prose.io로 포스트 수정하기
연동을 완료하였으니, 테스트로 포스트 하나를 간단히 수정해보자.
- 아래 그림과 같이 블로그 Project 우측의 View Project를 클릭한다.

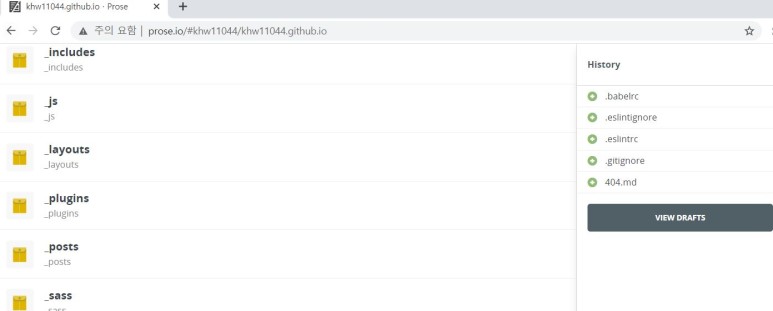
- 블로그 글들이 담긴 폴더를 클릭한다.(Jekyll은 대부분 _posts폴더에 작성한 글들이 모여있다.)

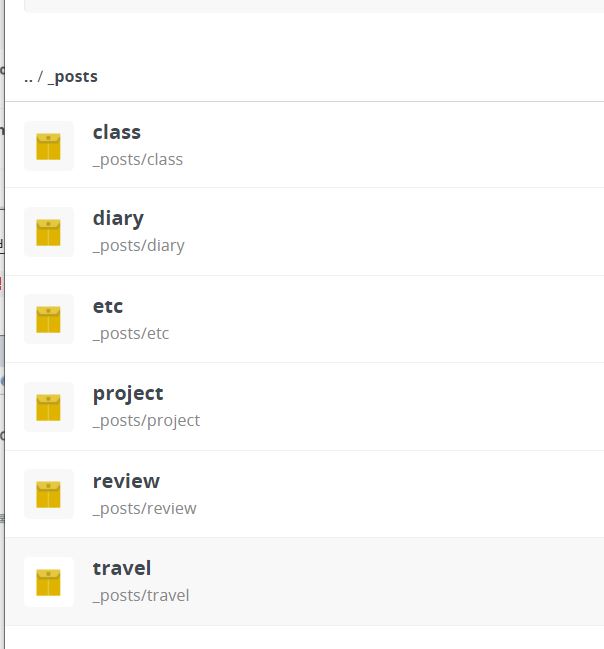
- _posts에 각 카테고리별 폴더하나를 정해 아무글이나 선택하여 Edit 버튼을 클릭하면, Markdown 편집기가 열려 글을 수정할수 있다.

class 폴더를 들어가보았다

- 미리보기(눈 모양) 버튼을 클릭하면 미리보기로 중간 중간 수정이 잘 되고 있는지 확인할 수 있다.(필자의 경우 개요 맨 뒤에 ‘와우와우’를 추가해보았다. 미리보기로도 잘 보여진다.)


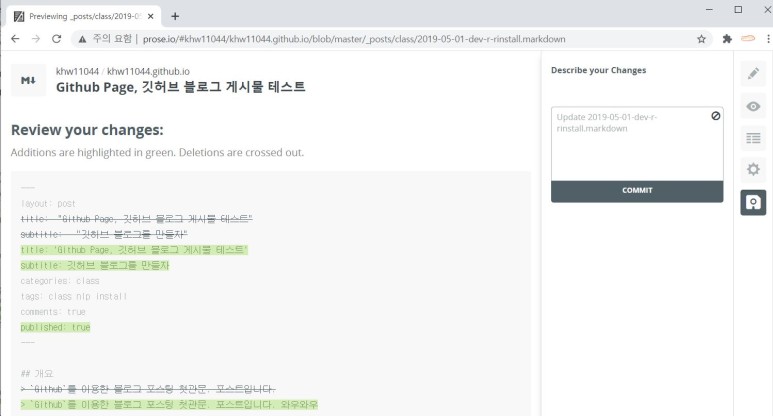
수정이 완료되면 아래 그림과 같이 저장 버튼을 누른다. 저장이 완료되면 COMMIT 버튼을 눌러 배포한다.
수정내역 알림 : 수정 전,후 변경된 부분을 하이라이트로 알려준다.
권장사항 반영 : markdown 권장 문법에 어긋나게 작성한 것은 자동으로 보정해준다.

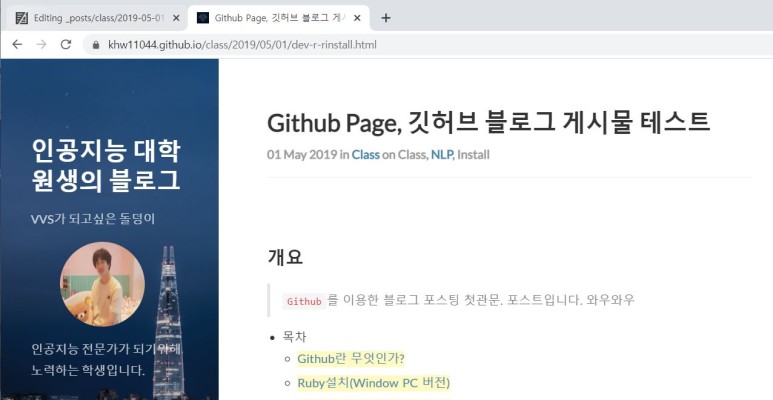
- 블로그에 접속하면 수정한 사항이 정상적으로 반영된 것을 확인할 수 있다.(약 1분뒤)

이제 Prose를 이용하여 어디서든 쉽게 블로그의 글을 수정할 수 있게 되었다.
관련 Eco 환경이 점점 좋아지고 있기 때문에 굳이 프로그래머가 아니더라도 누구더라도 쉽게 Jekyll 기반의 블로그를 운영할 수 있는 있게 되었다. 프로그래머와 거리가 먼 분일지라도
구글링을 통해 도전해볼만 하다.
4_ Admin 세팅
- 다른 방법
또 다른 방법으로는 admin페이지를 통해 쉽게 게시물을 작성할 수 있다.
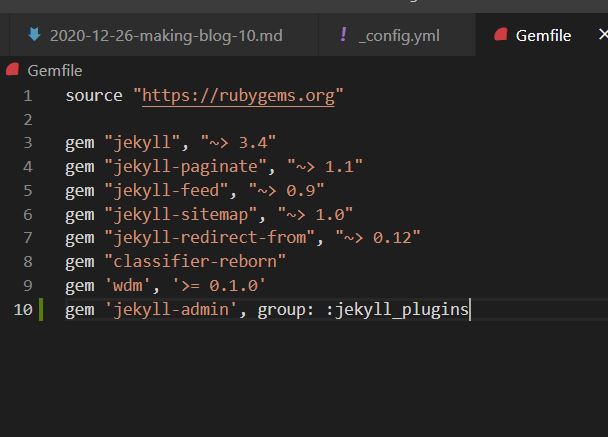
Gemfile파일 안에 아래 코드를 작성해준다.
gem 'jekyll-admin', group: :jekyll_plugins
터미널에 아래와 같이 명령어를 입력한다.
bundle install bundle exec jekyll serve
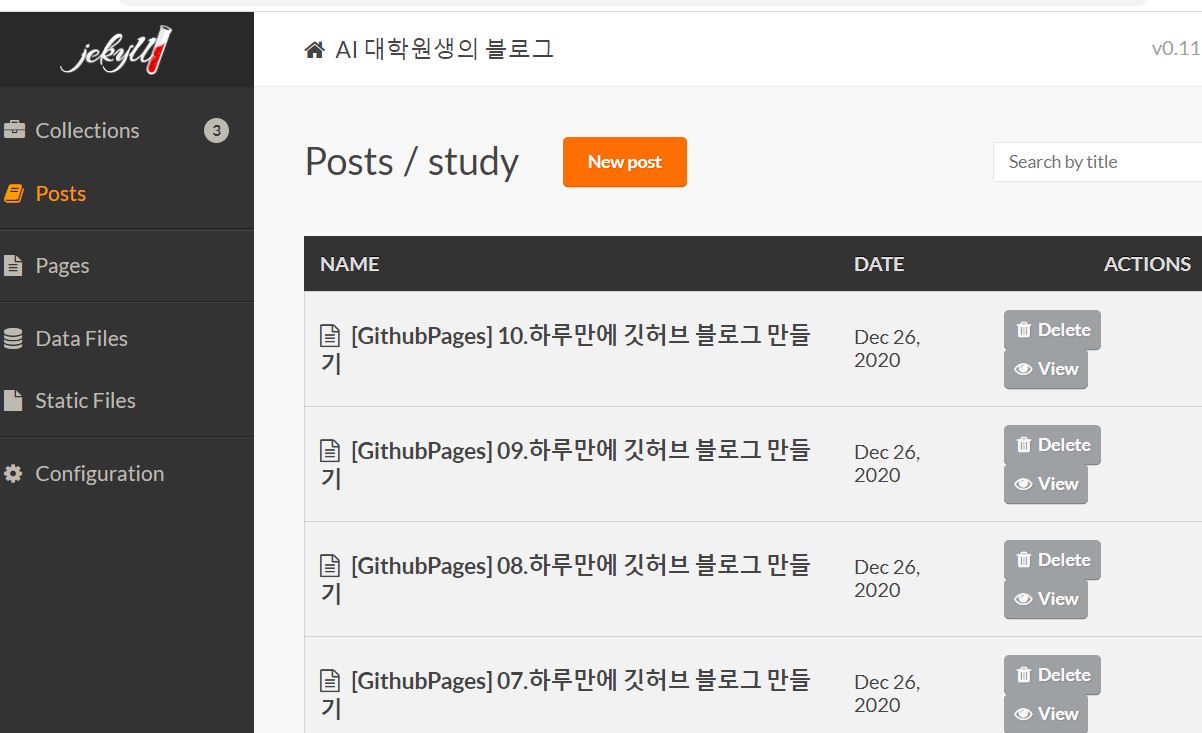
이제 http://localhost:4000/admin/ or http://127.0.0.1:4000/admin/ 으로 접근 가능하며 게시물을 쉽게 작성하고 수정할 수 있다.
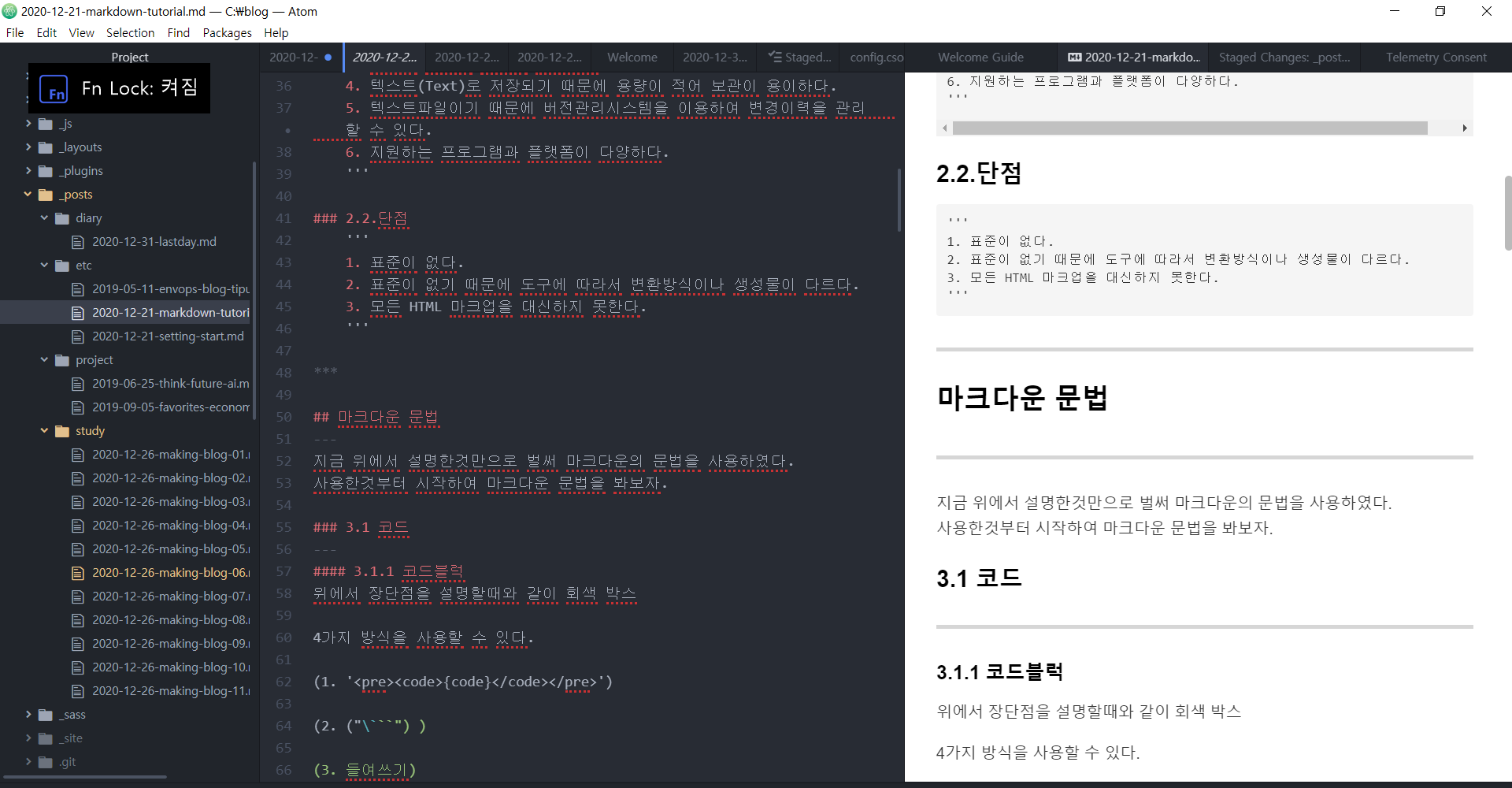
5_ Atom
- 또다른 방법
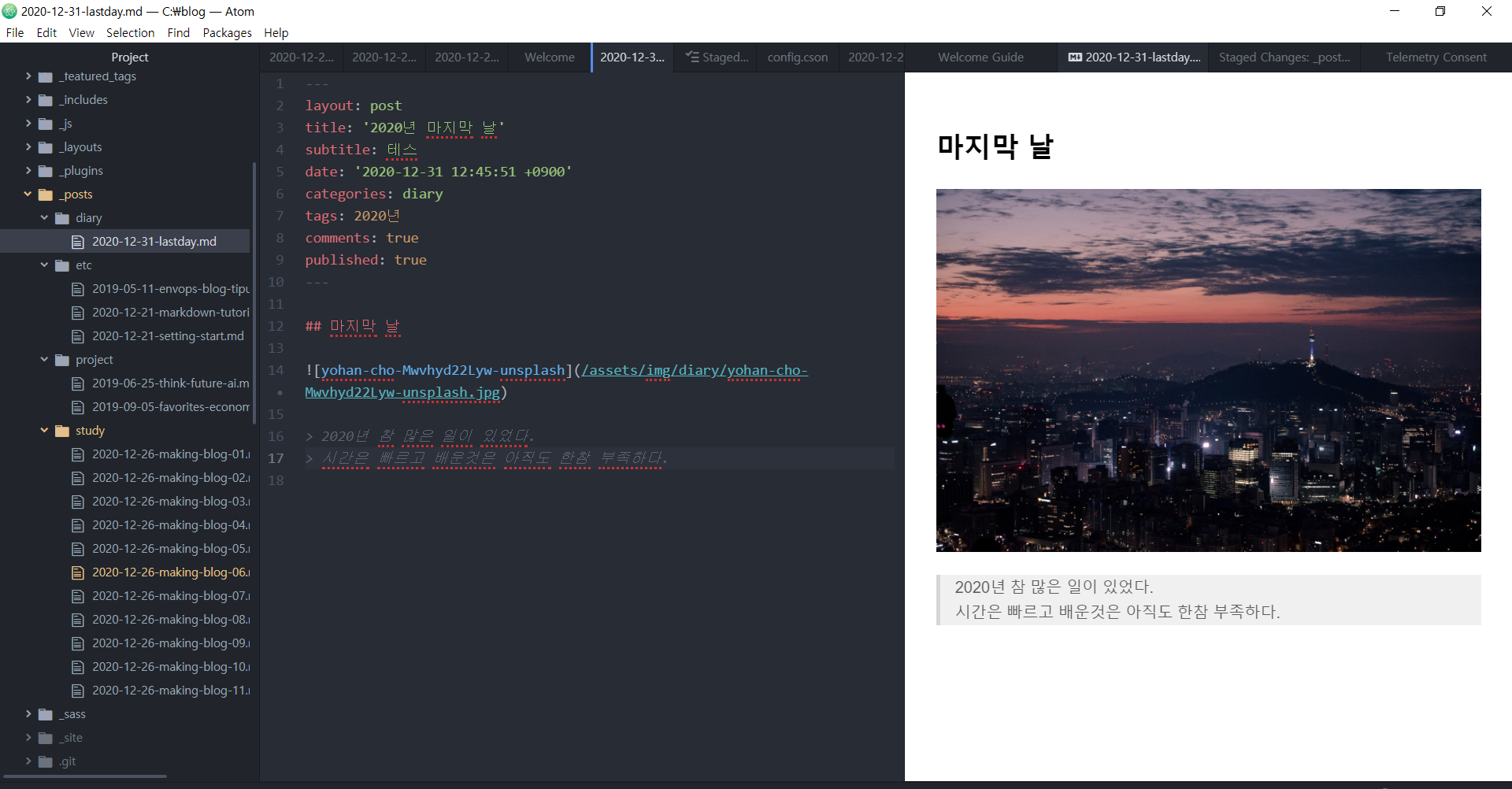
Atom과 Markdown Preview Enhanced 패키지를 사용하는 방법


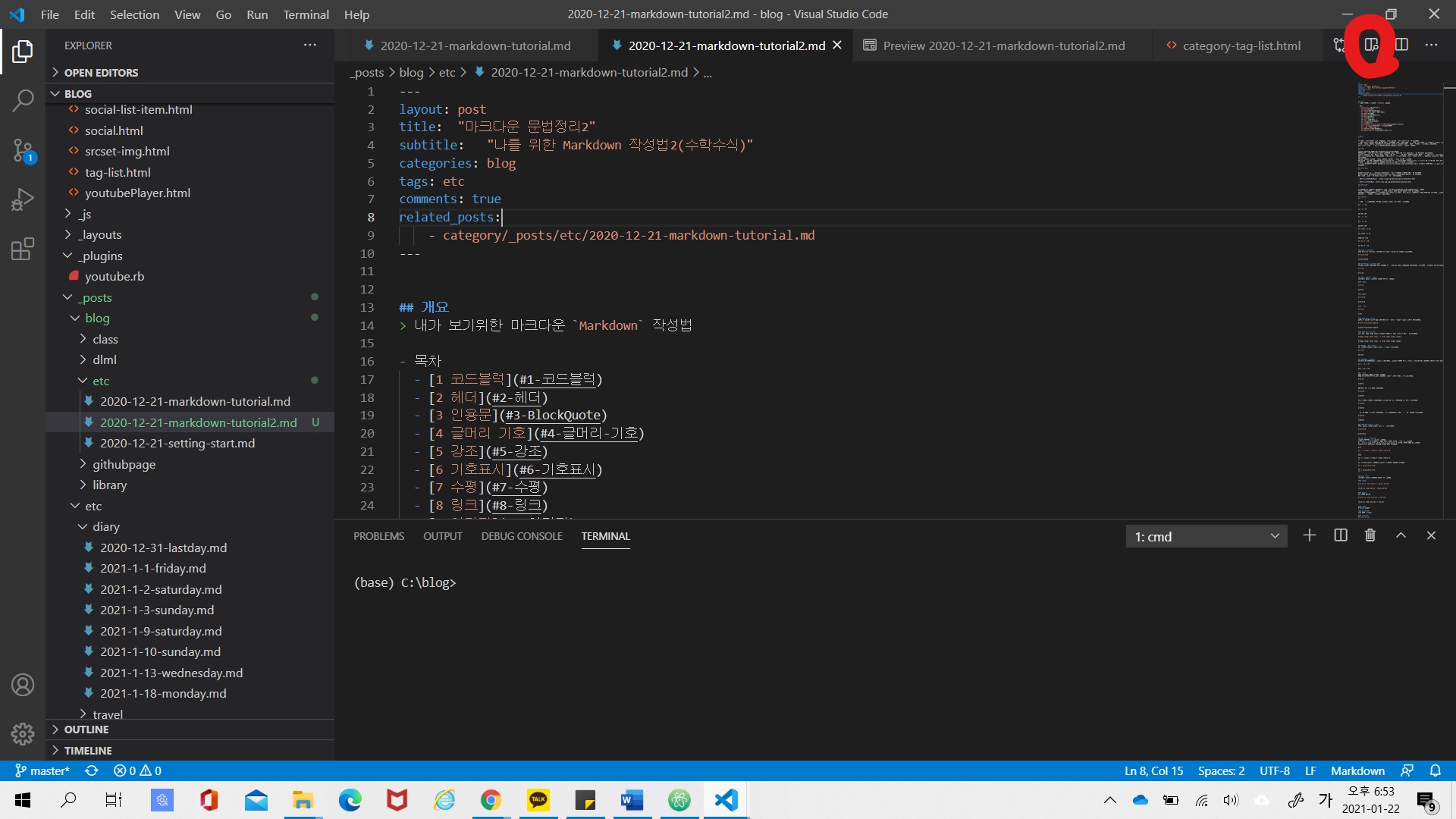
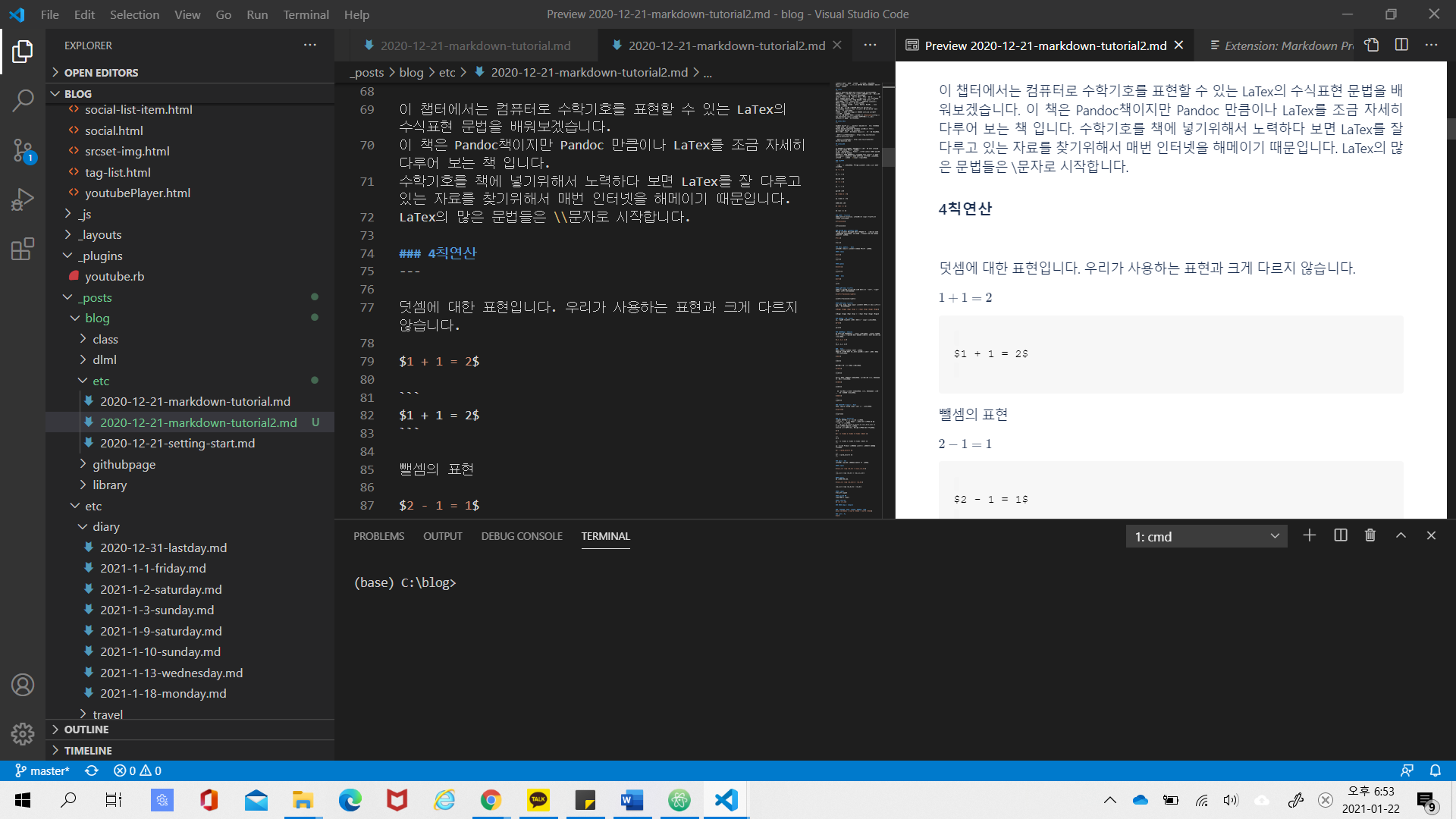
6_ Visual Studio Code
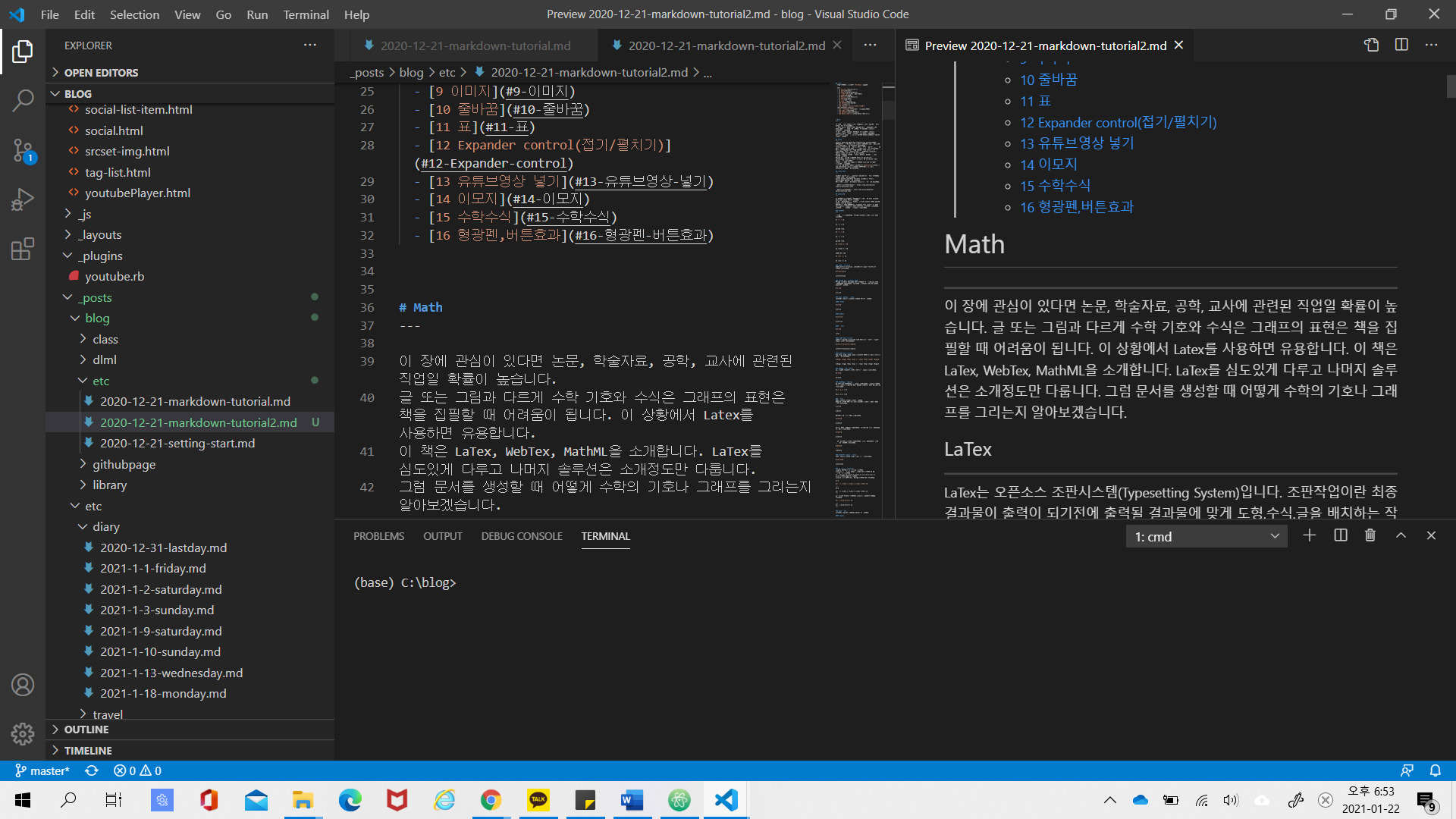
VS Code 에서도 Atom처럼 프리뷰를 볼수 있었습니다.


하지만 Atom처럼 보이지 않습니다.
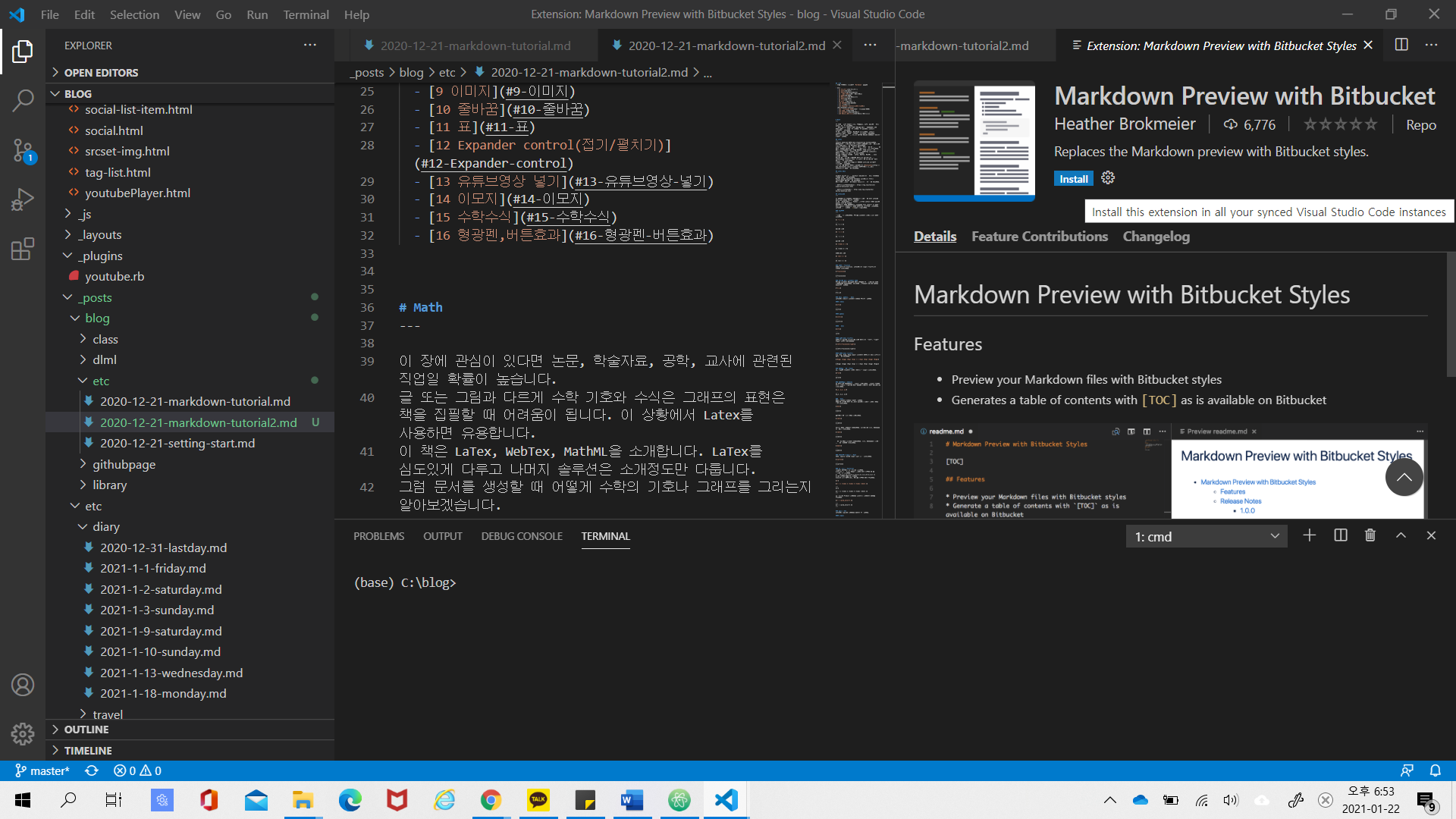
https://marketplace.visualstudio.com/items?itemName=hbrok.markdown-preview-bitbucket
패키지를 설치해줍니다.


Atom처럼 잘보입니다.