[GithubPages] 하루만에 만드는 깃허브 블로그
08.조회수 나타내기 | 구글 애널리스틱
조회수 나타내기 | Hints!, Hits color, Hits 색바꾸기, 구글 애널리스틱
Jekyll이나 Hugo과 같은 정적 사이트 생성기로 블로그를 운영하다보면, 대표적으로 발생하는 불편함으로 블로그 방문자와의 상호작용을 기록할 수가 없다는 점이 있다.
이는 자체적인 백엔드가 없기 때문인데. 그렇다보니 서드파티 서비스를 이용하여 이를 대체하고는 한다.
대표적으로 댓글 기능의 경우는 보통 Disqus나 utterances를 이용해서 구현한다. 방문 기록 분석은 대부분 구글 애널리틱스를 이용한다.
하지만 내 글의 조회수를 보여주고 싶다면?
구글 애널리틱스 하나면 누가, 어디에서, 언제, 어떤 검색어로, 블로그에 방문했는지 모두 알 수 있다. 그러나 이는 블로그 주인 자신만 볼 수 있다는 문제가 있다.
내 게시글을 사람들이 이만큼 봤다는것을 보여주고 싶고 내 블로그가 얼마나 인기있는지 보여주고 싶다면?
성취감을 느낄수 있고 자랑할수 있으며 신뢰감을 주려는 목적으로 글의 조회수를 보여주고 싶다면 어떻게 해야 할까? 이번 게시글은 Hits와 애널리스틱으로 조회수를 보고 보여주기 기능을 추가해본다.
1_ Hits
🔗 http://hits.dwyl.io/ 는 본래 깃헙 레파지토리 방문자 수를 세기 위해 만들어졌다.
사용방법은 매우 간단하다.


마크다운 기준으로 위 형태의 URL로 이미지를 불러오면, 해당 URL이 한번 불릴 때마다 조회수가 1씩 올라간 배지가 표시된다.

예:

본래 목적대로 깃허브 레파지토리 README에 배지를 달고자 한다면 위 형태의 URL을 사용할 수 있다.
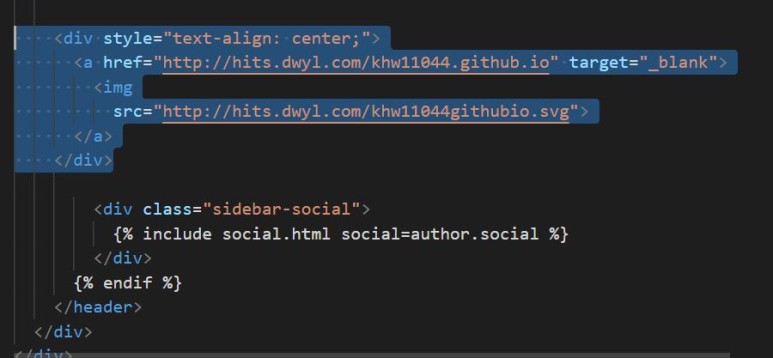
이 글의 목적은 블로그에 사용하는것이기 때문에 아래와 같이 전체 URL을 넣어주는 형태로 사용하면 된다.
<div style="text-align: center;">
<a href="http://hits.dwyl.com/khw11044.github.io" target="_blank">
<img
src="http://hits.dwyl.com/khw11044githubio.svg">
</a>
</div>
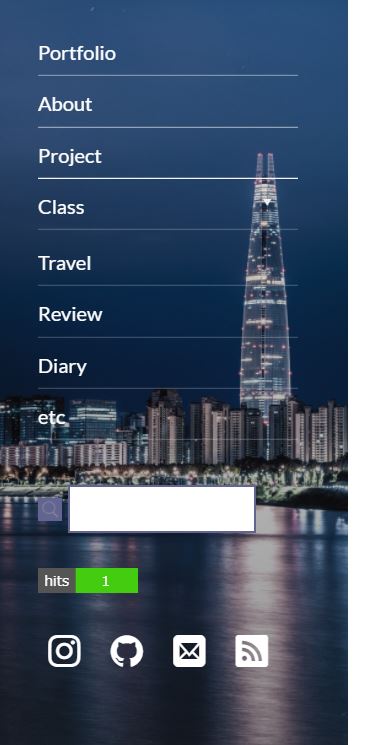
저는 각 게시물 별로 조회수를 측정하는 것도 좋지만 홈페이지 홈에 사이드바에 조회수를 측정할려고 한다.
_includes/sidebar.html 에서 위 코드를 social 위에 넣어준다.

결과는~~~? 두근두근

보는것과 같이 끔찍하다.
색이 사이드바 배경과 너무 어울리지 않는다.
색을 바꾸고 싶다.
2_ Hits설정
🔗 https://hits.seeyoufarm.com/
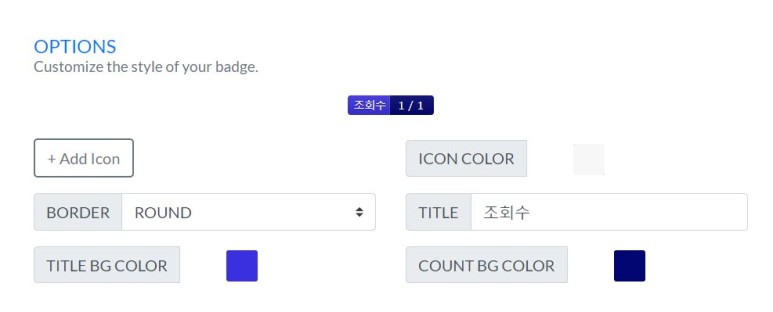
위 링크를 들어가서 아래와 같이 커스텀해준다.

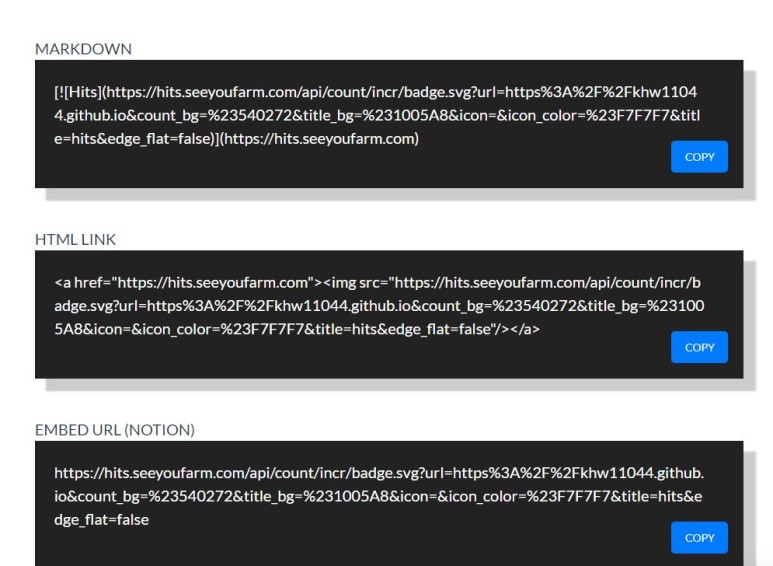
그리고 조금 내리면 아래와 같이 나온다.

이중 우리는 HTML LINK를 복사한다.

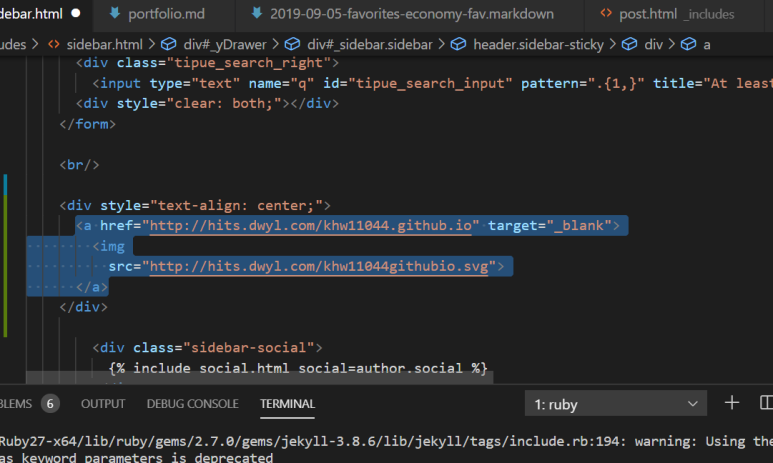
이 부분을 지우고 복사한것을 붙여넣어주면 된다.



어디든 넣을수 있다.
3_ 게시물에 넣기
배지 자동 생성 레이아웃 설정
하지만 매번 글을 쓸 때마다 배지를 다는 것은 번거롭습니다. 오타를 내서 URL의 일관성이 떨어질 문제도 있습니다.
때문에 우리는 정적 페이지가 빌드 될 때에 자동으로 배지를 삽입하도록 해봅시다.
Jekyll 기준 게시글의 레이아웃을 지정하는 파일은
_include/post.html 입니다.
내가 사용하는 hydejack 테마의 경우
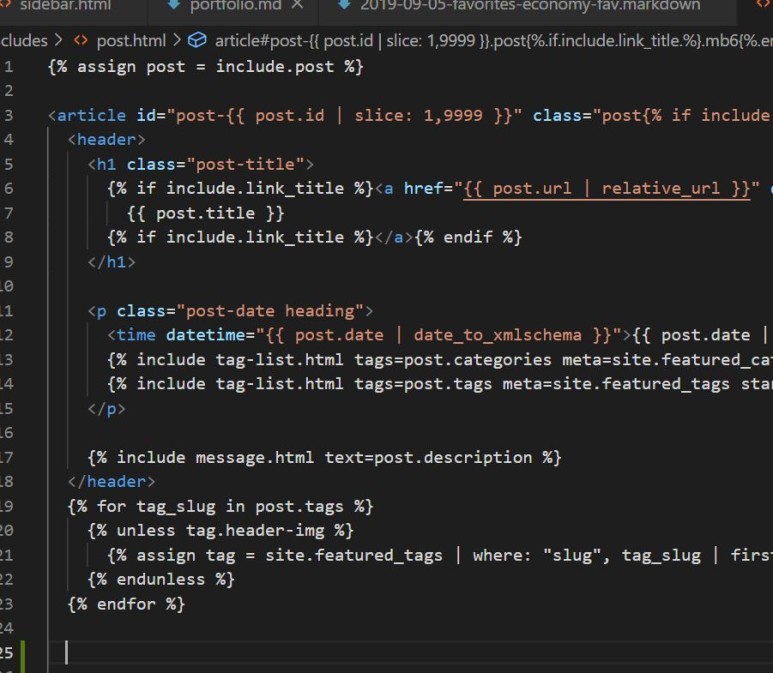
_include/post.html
파일이 다음과 같이 되어 있습니다.

header 아래쪽에 넣어준다.
🔗 https://github.com/khw11044/githubpagesamplecode/issues/4
하지만 역시 끔찍한 초록색이 나온다.
아까사용했던 Hits를 사용하자

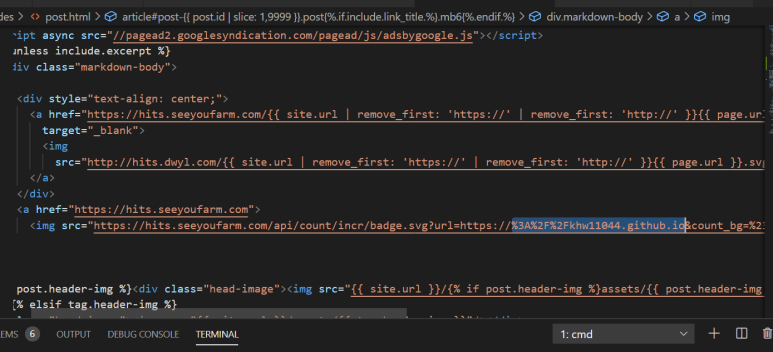
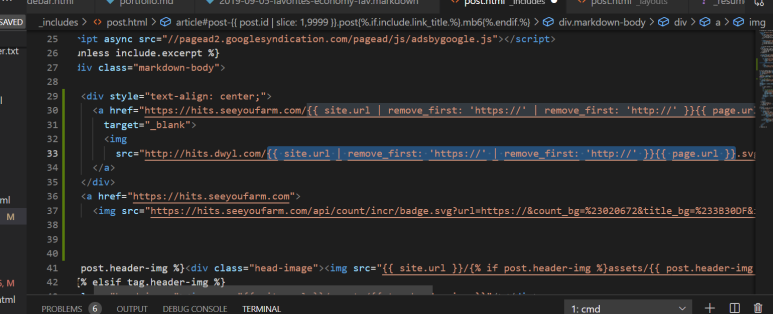
만들어낸 HTML Link를 일단 가져와서 붙혀넣자 저 부분을 지운다.

이부분을 지운 곳에 넣어준다.
최종적으로 아래 코드를 넣는다.
🔗 https://github.com/khw11044/githubpagesamplecode/issues/4#issuecomment-769615719

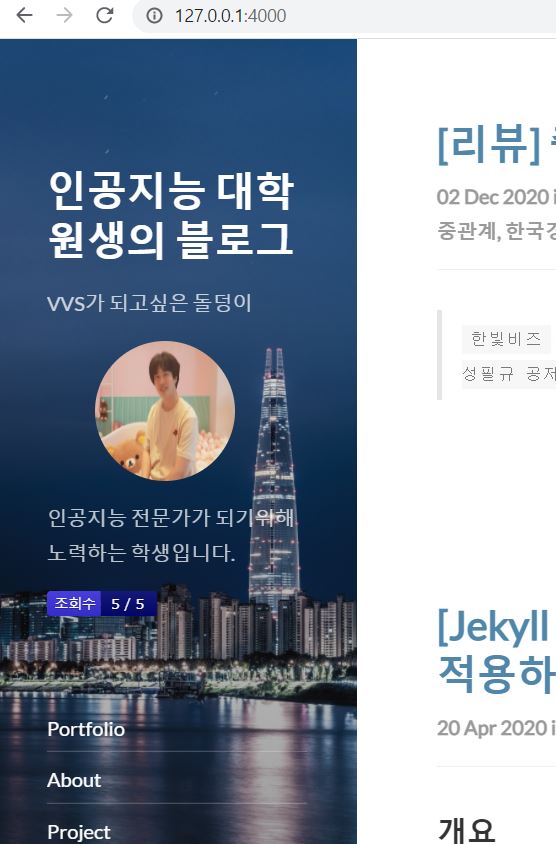
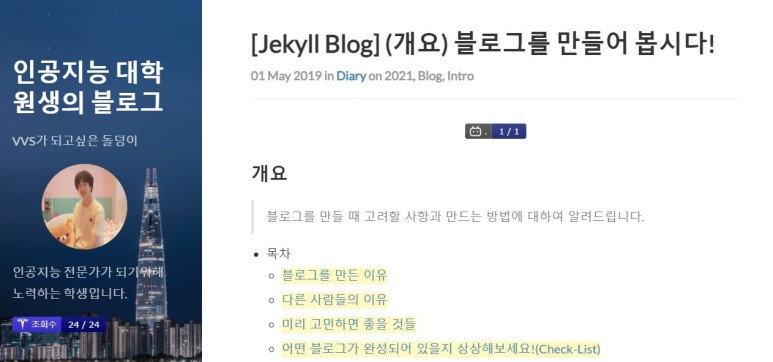
결과는 아주 뿌듯하게 잘 나왔다.
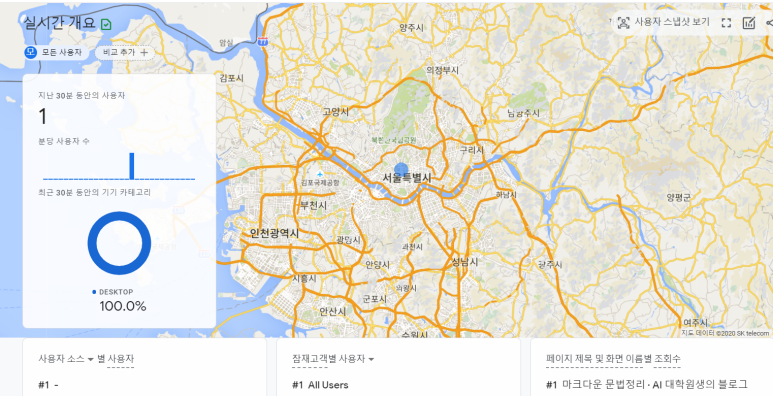
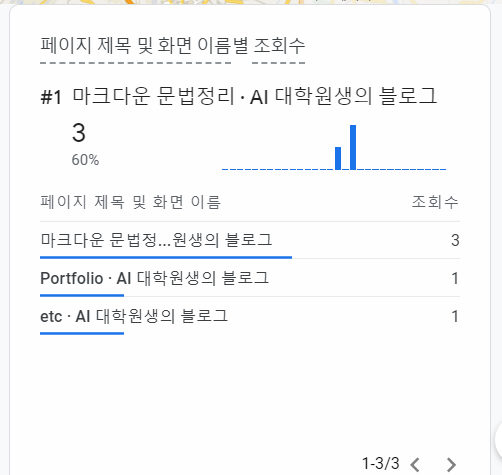
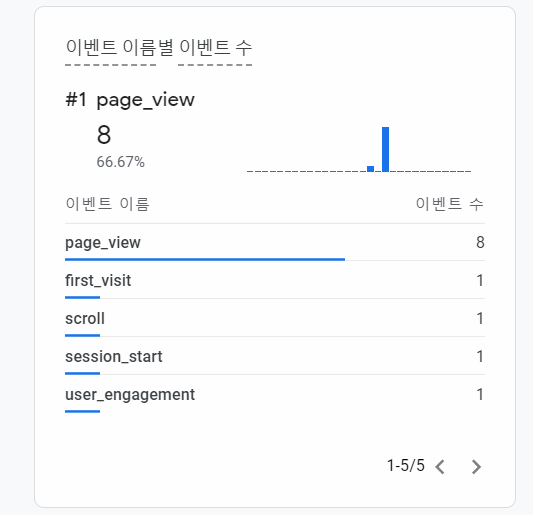
4_ 구글 애널리틱스로 조회수 보기
Hints의 문제는 어찌보면 새로고침의 개수이지 조회수라고 하기 그렇다.
새로고침만하면 숫자가 증가한다. 따라서 구글 애널리틱스로 실질적인 조회수 조회가 가능하며 어디서 검색되었는지도 알수 있다.
아래 주소로 이동
🔗 https://analytics.google.com/

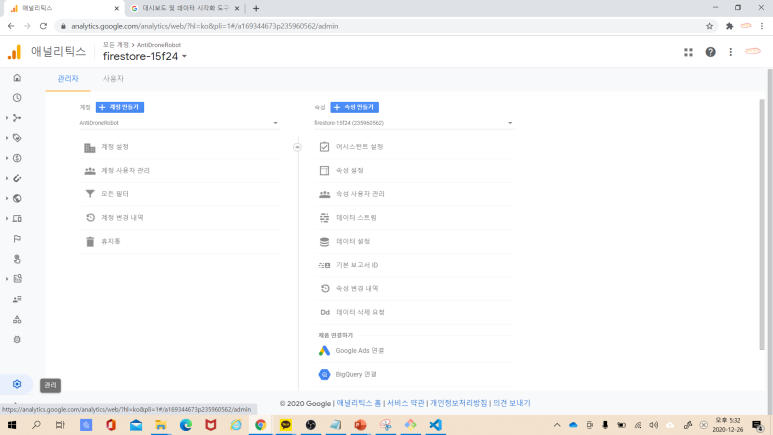
사이드바 가장 아래 관리 아이콘을 누른다.
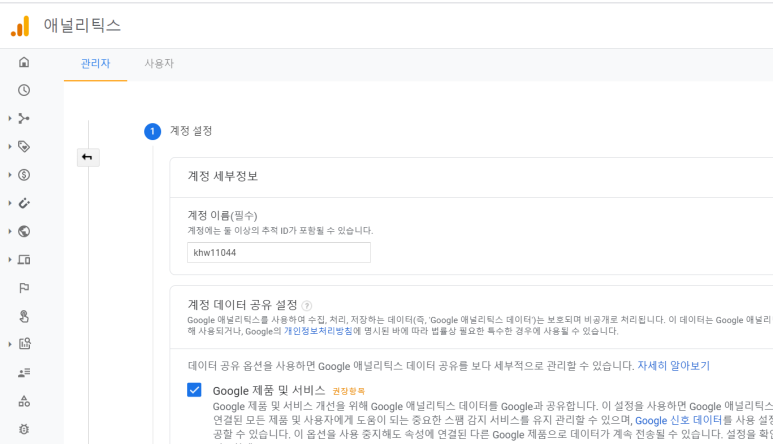
+계정만들기 버튼을 클릭한다.

계정이름은 블로그라는것을 알수 있게 아무 이름이나 하면 된다.
다음 버튼을 누른다.

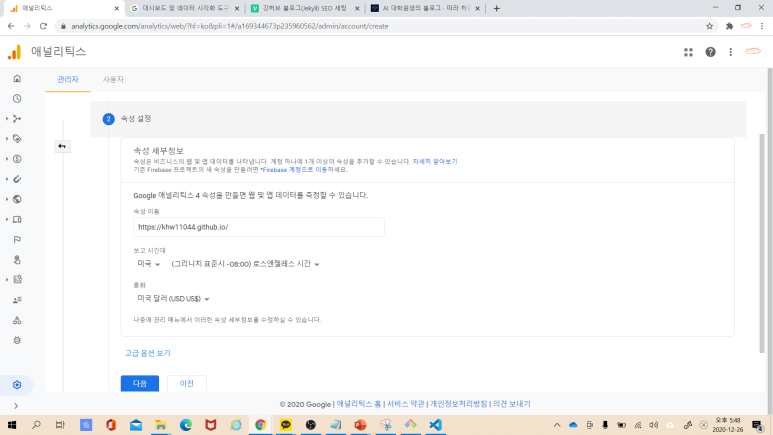
속성 설정을 한다.
속성이름도 아무거나 해도 되는데 내 블로그 주소로 하였다.
보고 시간대는 대한민국으로 바꿔주었다.
다음 버튼을 누른다.

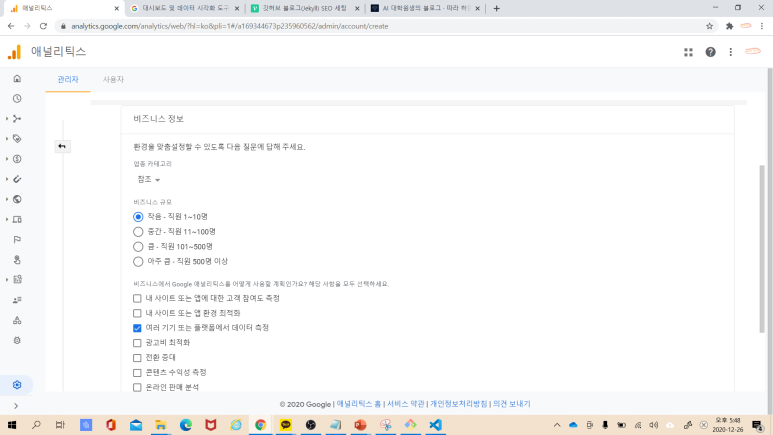
비즈니스 규모나 사용 계획도 아무거나하면 된다.
만들기 버튼을 누른다.

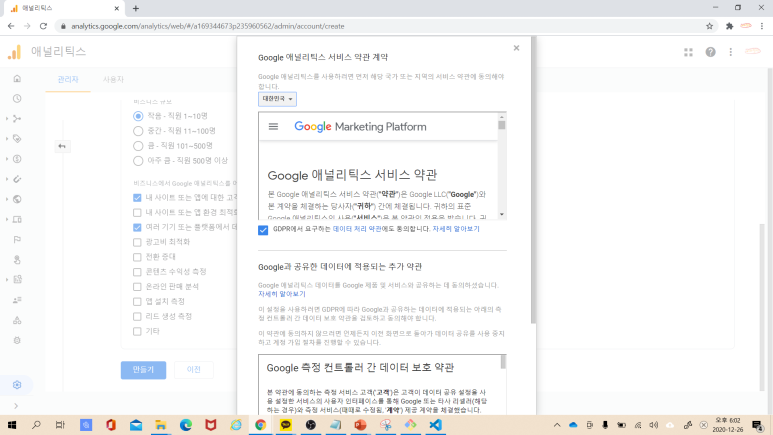
서비스 약관 계약에서 대한민국으로 바꾸고 동의합니다 체크박스를 체크한다.
계정이 만들어지고 속성이 정해졌다.

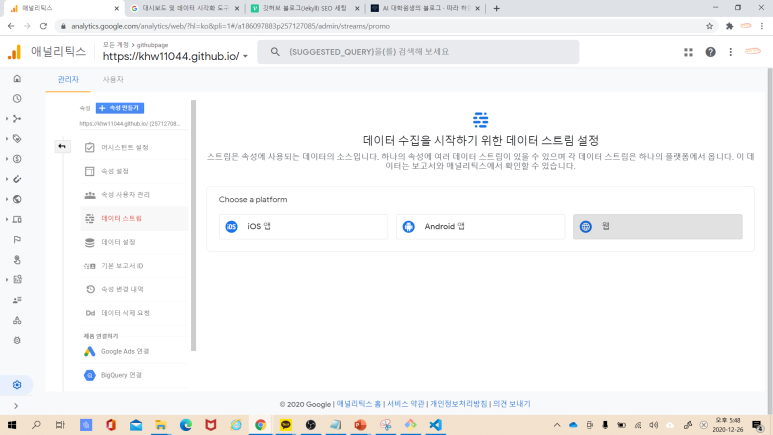
속성 - 데이터 스트림 - 웹을 선택한다.

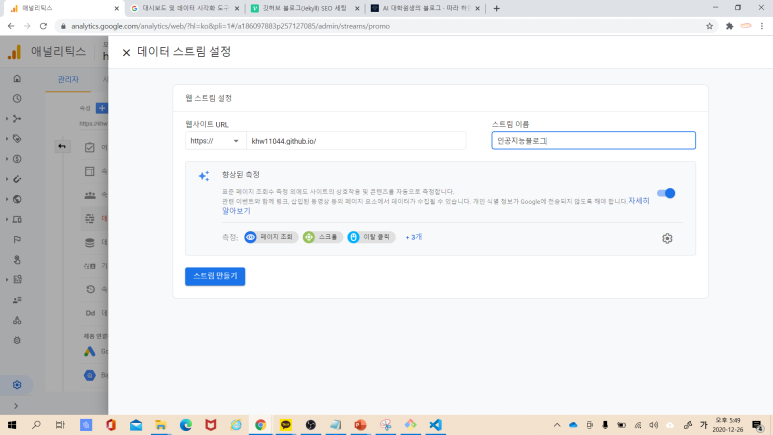
웹사이트 URL에 자신의 웹사이트 주소를 넣는다.

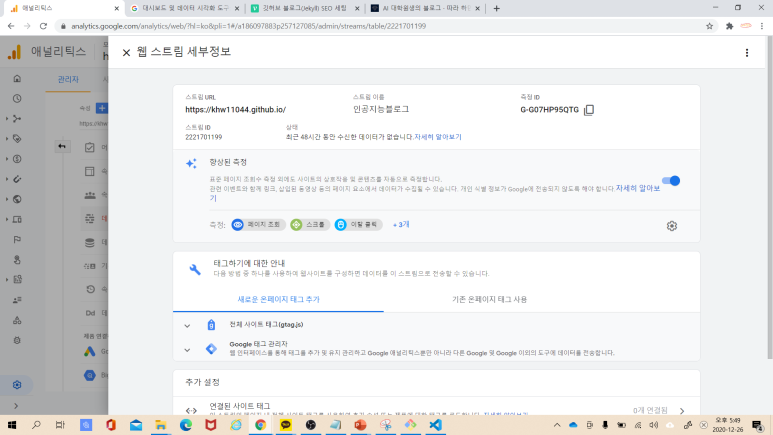
측정ID가 생성되었다.
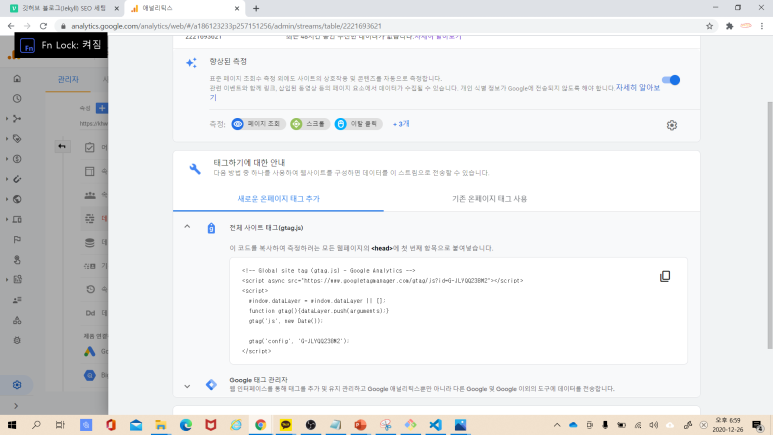
조금더 내리면 전체 사이트 태그가 보인다. 그걸 누르면 아래와 같은 js 코드가 나오는데 저장한다.

이제 블로그 코드가 들어있는 폴더를 Visual Code를 통해서 본다.

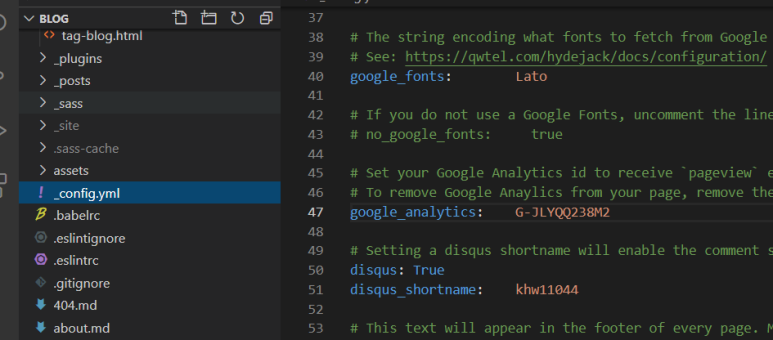
_config.yml 파일의 google_analytics에 측정ID를 입력한다.

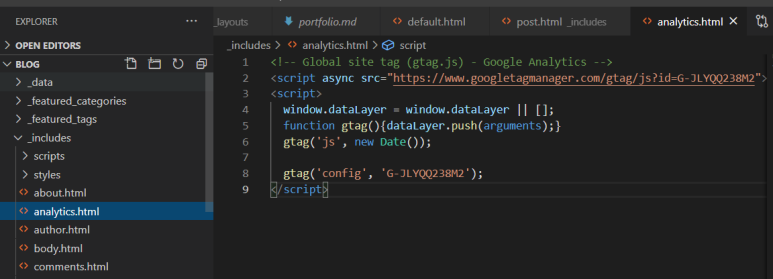
_includes 폴더에 analytics.html 파일을 만들어줍니다.
저장한 사이트 태그 코드를 붙혀넣기를 합니다.

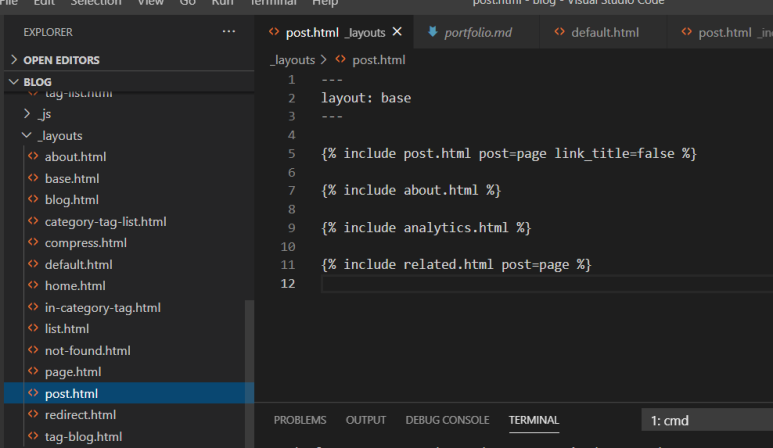
_layouts 폴더에 post.html 파일에
{\% include analytics.html \%}을 붙여넣습니다.

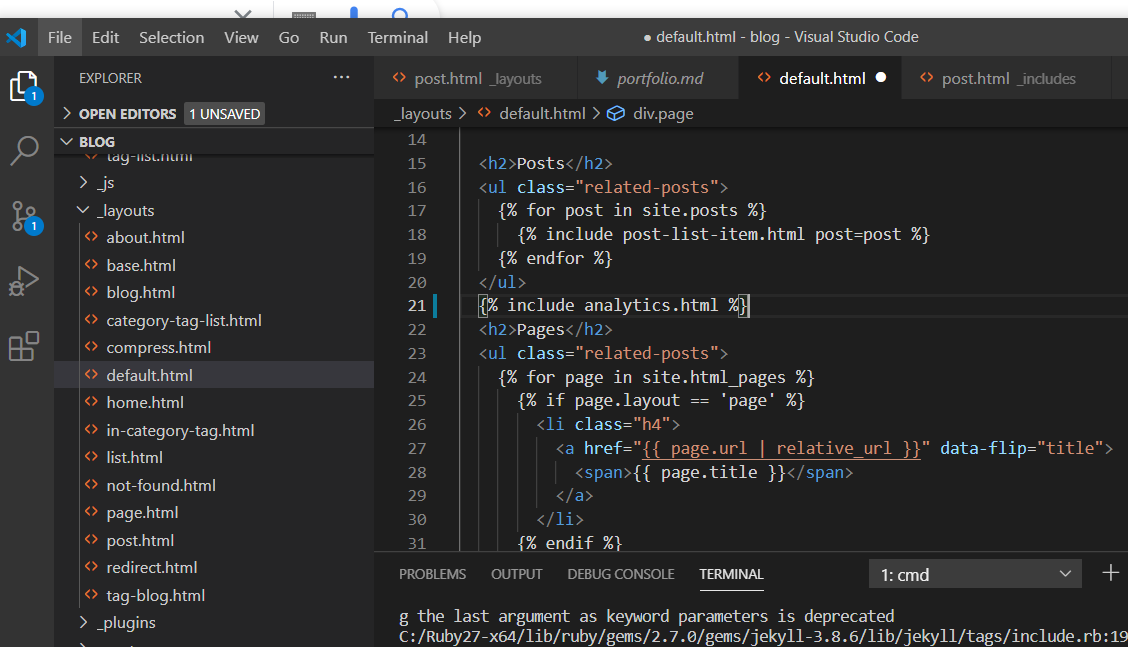
_layouts 폴더의 default.html에
\{\% include analytics.html \%\}
을 붙여넣습니다.
저장을 하고
bundle exec jekyll serve
를 합니다.
이후 git commit 하고 push 합니다.