[GithubPages] 하루만에 만드는 깃허브 블로그
11.이전글, 다음글 버튼 만들기
이전글, 다음글 버튼 만들기
연속된 게시물인 경우, 시리즈물인 경우 게시물을 다 본 뒤 다음 게시물을 바로 보고 싶다.
하지만 게시물을 다 본 뒤 다음 게시물을 보기위해서 뒤로 가기 버튼을 눌러 게시물 리스트 페이지로 간뒤에
다음 게시물을 찾아 클릭해야하는 2번의 행동을 해야한다.
게시물을 다보면 다음 게시물을 볼수 있는 버튼이 있으면 좋겠다는 생각이 들어 이전글 다음글 보기 버튼 만들기 포스팅을 준비해보았다.
1_ 버튼 구성
먼저 _include 폴더에 page-button.html 파일을 만든다.
이후 아래 코드를 넣어준다.
🔗 https://github.com/khw11044/githubpagesamplecode/issues/3
if page.previous.url를 통해 이전 게시물의 주소를 불러올수 있다. 이때 버튼내의 글자는 이전 게시물의 제목으로 할수 있다.
마찬가지로 if page.next.url 로 다음 게시물을 불러올수 있다.
게시물 제목으로 하는 경우 아래와 같다
부제목인 경우 [GithubPages] 10.-검색엔진최적화 –> 10.검색엔진최적화로 바꿀수도 있다.
필자는 ‘이전글’ ‘다음글’로 정하였다.
<div class="page-control">
<div>
<a id="prev" class="button" href="/blog/githubpages/2020-12-26-making-blog-10/">« 이전글</a>
</div>
<div>
<a id="next" class="button" href="/blog/githubpages/2020-12-26-making-blog-12/">다음글 »</a>
</div>
</div>
2_ 버튼 디자인
자 그럼 이제 버튼 디자인을 위 사진처럼 만들어 보자.
assets/css/hydejack.css파일을 연다.
page-button.html에서 div class 가 page-control이다. 이름을 맞춰서 hydejack.css 파일 가장 아래에 아래 코드를 추가해준다.
.page-control {
height: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.page-control > div {
max-width: 50%;
}
.button {
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:16px;
border:3px solid #dcdcdc;
display:inline-block;
cursor:pointer;
color:#666666;
font-family:Arial;
font-size:18px;
font-weight:bold;
padding:6px 100px;
text-decoration:none;
text-shadow:0px 1px 0px #ffffff;
}
.button:hover {
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.button:active {
position:relative;
top:1px;
}
자신의 취향대로 버튼을 커스텀해보자.
3_ 버튼 위치시키기
about 밑에 위치 시키기
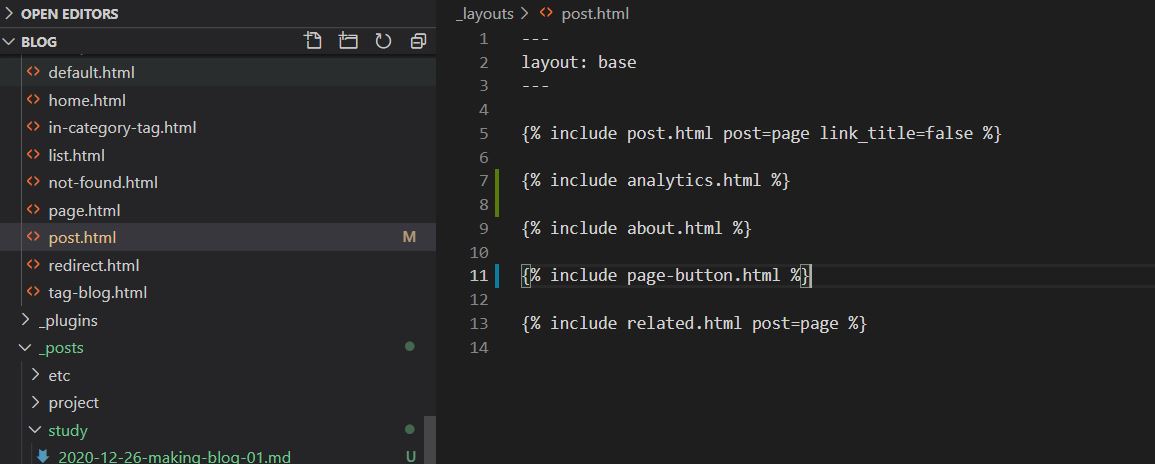
_layouts/post.html에 % include about.html % 밑에 % include page-button.html %를 넣어준다.
Related 안에 위치시키기
기존에 _layouts/post.html를 원래되로 돌려놓는다.
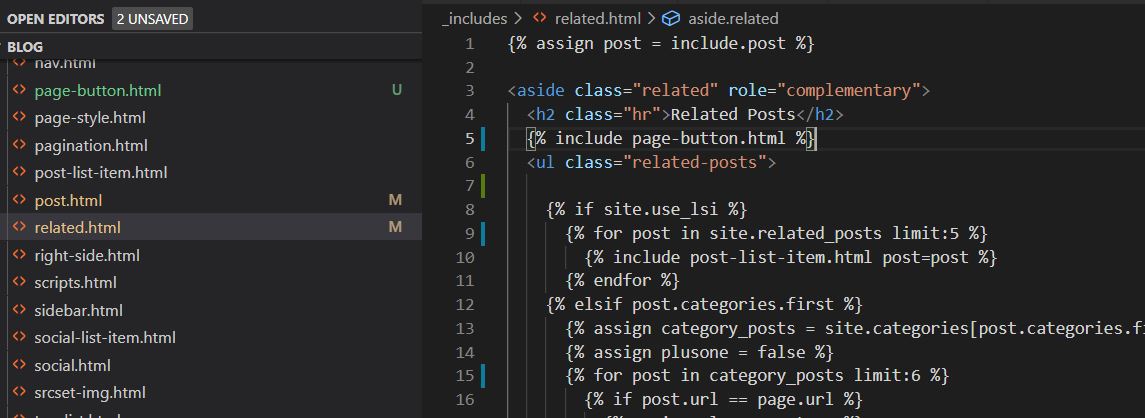
_includes/related.html에 아래와 같이 % include page-button.html %를 붙혀넣는다.
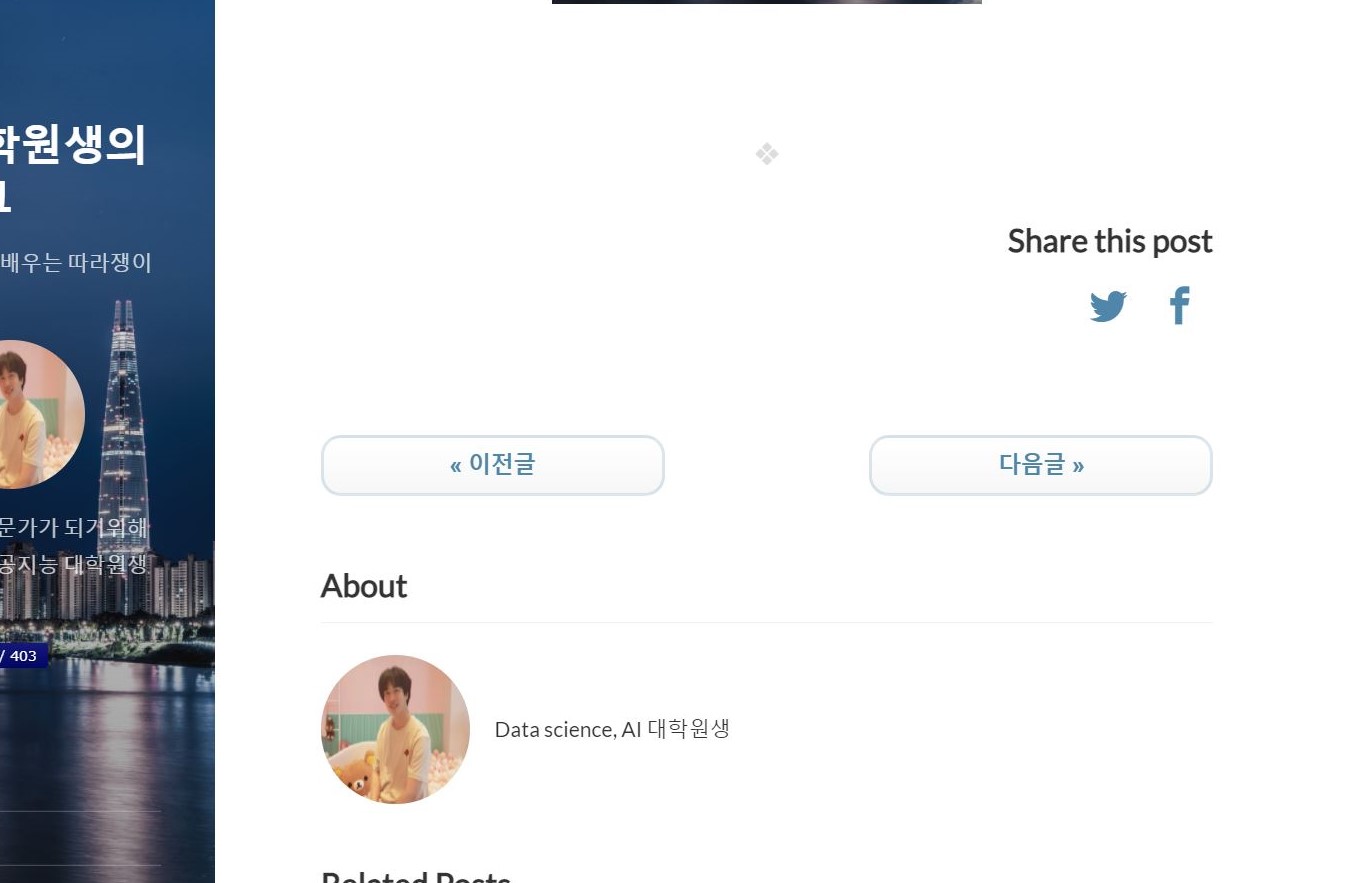
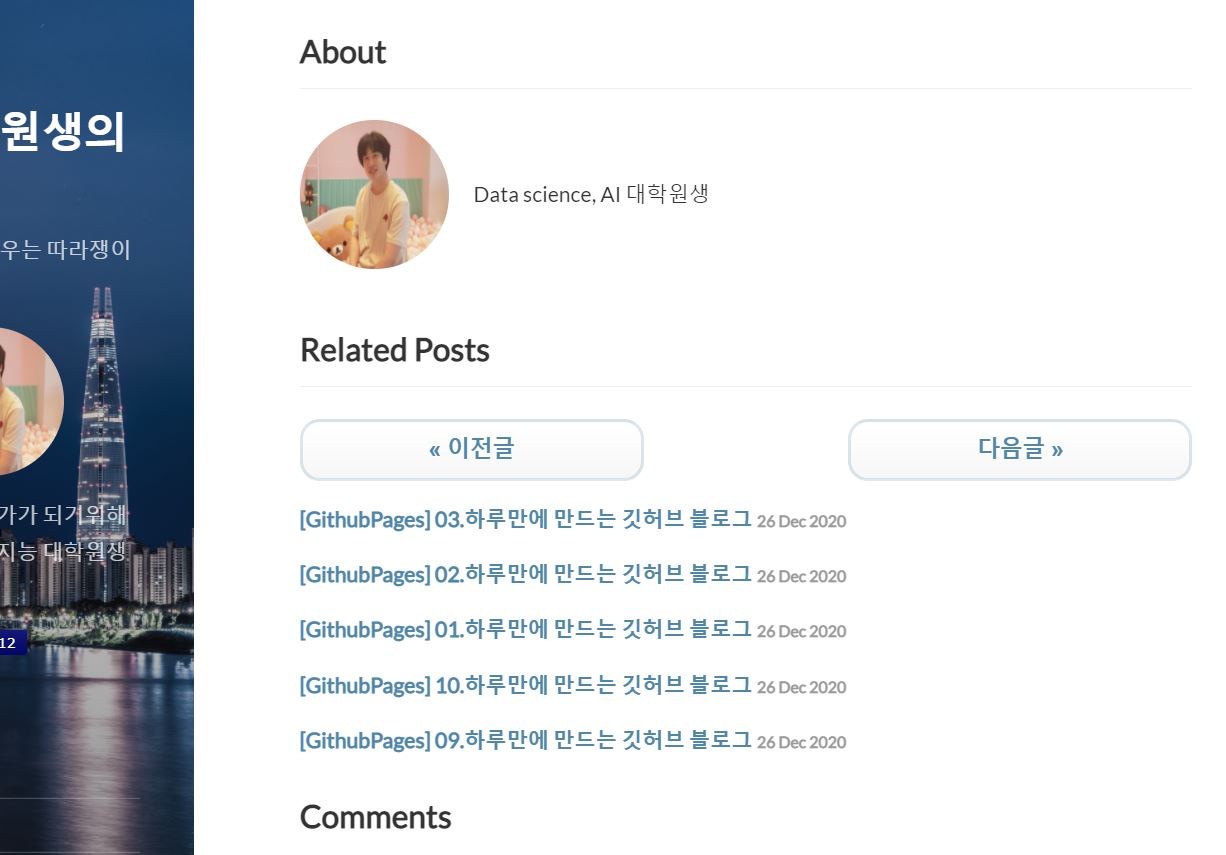
결과
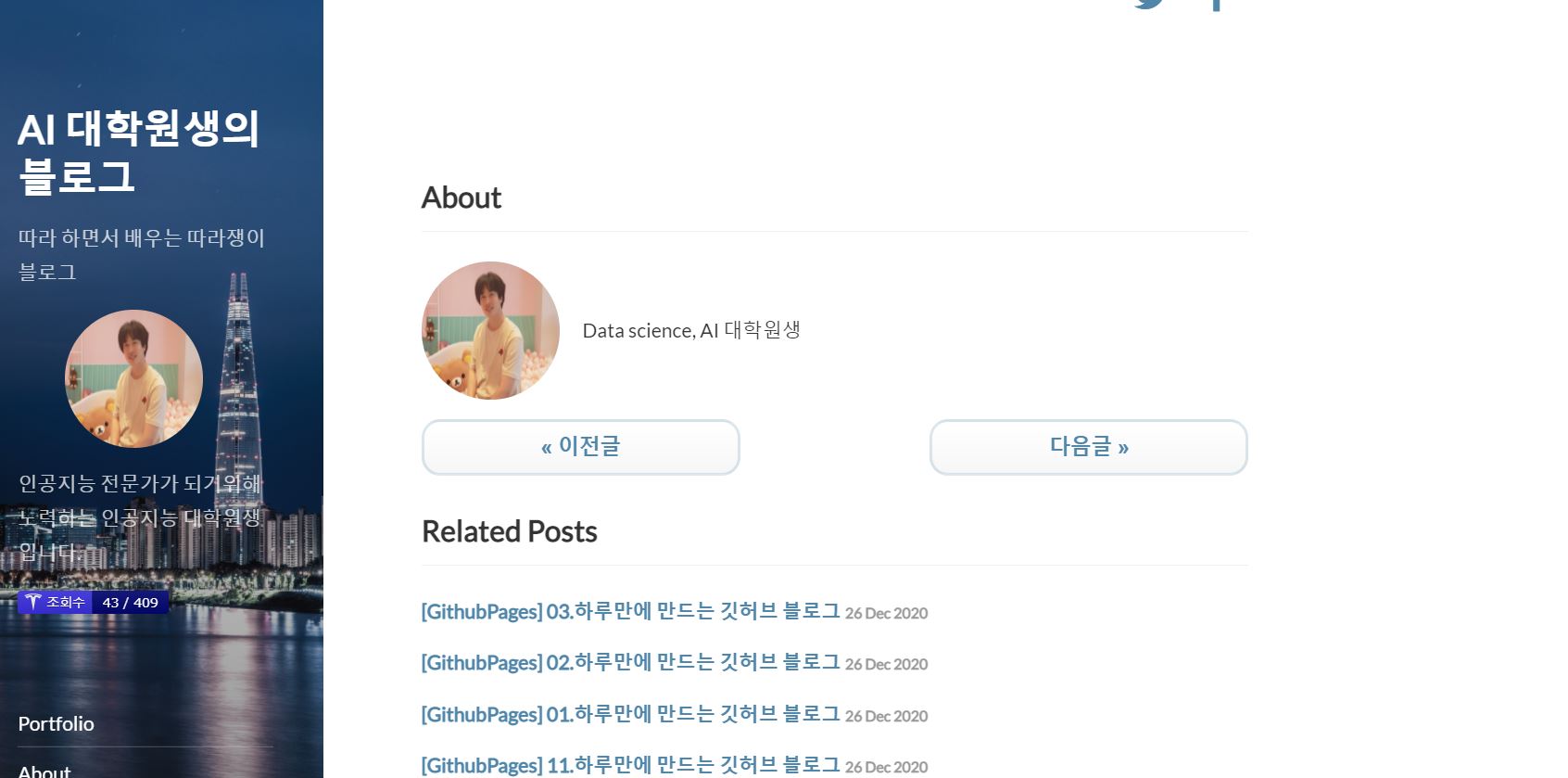
게시물 가장 아래 about 위에 위치시키기
_includes/related.html를 다시 원래대로 돌려놓는다.
_layouts/post.html에 % include about.html % 위에 % include page-button.html %를 넣어준다.
현재 필자의 블로그 상태이다. 이게 제일 맘에 든다.