[GithubPages] 하루만에 만드는 깃허브 블로그
14.OpenGraph, 블로그 썸네일
OpencGraph를 이용한 블로그 썸네일 지정
개요
내가 운영하고 있는 블로그를 공유하는 일이 많아졌다. 동아리 후배들에게 인프런 강의 홍보도 하는겸 내 블로그 링크를 걸어서 보내주기 때문이다.
공유를 하다보면 나는 분명 링크만 보냈을 뿐인데 링크에 대한 썸네일이나 제목, 설명들 등 해당 페이지에 들어가지 않아도 간단한 정보를 볼수있어서 이 링크가 대충 어떤 사이트인지 알 수 있다.
이러한 것을 가능하게 하기 위해 사용하는 것이 opengraph이다.
이러한 opengraph, og 이미지가 제대로 설정되어 있지 않다면 아래와 같이 나타난다. ㅠ
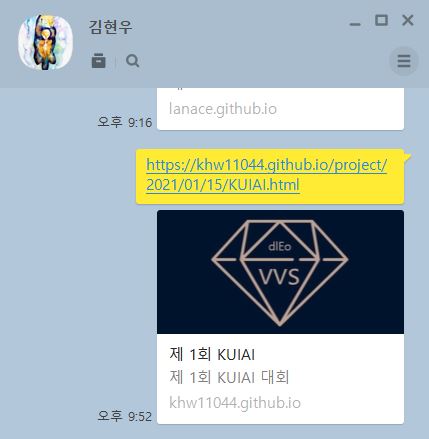
그리고 잘 설정하면 아래처럼 옳게 썸네일이 나온다.
해당 링크를 들어가서 어떤 정보들이 title인지, description인지, image인지 등을 가져오기엔 어떤 정보가 정확한지 판단하기란 쉽지 않다. 그래서 이러한 정보를 < head > tag 안에 meta로 넣어두는데 링크를 공유하면 이 header에 meta를 통해서 필요한 정보를 가져온다.
Open Graph Protocol
자세한 내용은 Open Graph에서 확인할 수 있다.
Tag Description
- og:url 페이지의 표준 URL (데스크탑 URL)
- og:title 콘텐츠 제목
- og:description 콘텐츠 설명. 미리보기에서 제목 아래에 표시
- og:site_name 웹 사이트의 이름 (주소 아님)
- og:image 콘텐츠를 공유 시 표시되는 이미지의 URL
- fb:app_id 페이스북 인사이트를 사용하기 위한 앱 아이디
- fb:admins 웹 사이트용 도메인 인사이트를 사용하기 위한 아이디
여기서 내가 필요한건 링크를 보냈을 때 나오는 이미지와 Title, 그리고 설명글이다. 각각에 필요한 정보를 다음과 같이 header에 올려주면 적용된다.
Jekyll에 적용하기
다행이 나는 현재 hydejack 테마는 다 적용이 되어 있기 때문에 일일이 코드를 넣을 필요는 없다.
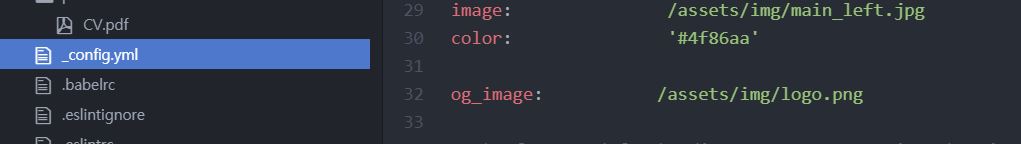
_config.yml 파일에 og_image에 자신의 기본 썸네일 이미지를 정해준다.
나는 처음에 png파일이 아니여서 적용이 되지않았었다. 자신의 썸네일에 맞게 이름과 파일 형식(jpg,JPG,png,PNG…)를 맞춰주자.
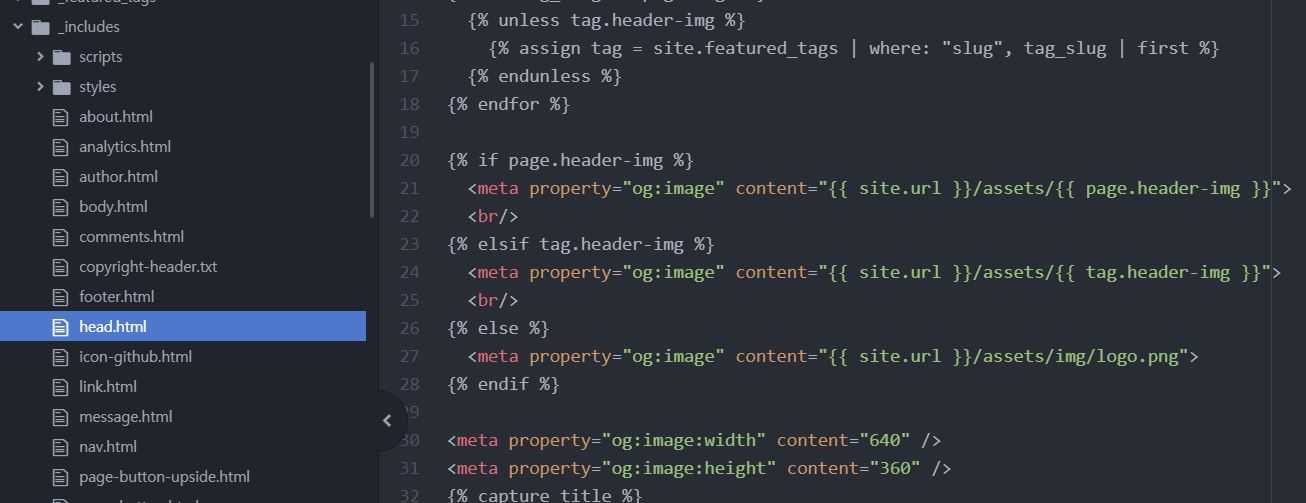
실제 설정 코드는 _include 폴더에 head.html에 있다. 마찬가지로 썸네일로 할 이미지를 잘 골라 적어주면 끝이다.