[GithubPages] 하루만에 만드는 깃허브 블로그
03.커스텀하기
테마 커스텀하기
이제 자신의 블로그로 만들기위해서 커스텀을 해보자.
대부분 지킬 깃허브 블로그가 비슷한 구조로 되어있기때문에 다른 테마에도 적용할수 있을것이다.
물론 완전 똑같지는 않을수 있으니 그 테마를 잘 분석하고 그 테마에 맞게 커스텀하면 되겠다.
하루만에 깃허브 블로그 만들기 시리즈는 하루만에 빨리 자신의 블로그를 만드는것이기 때문에 원리 같은것은 설명하지 않으며 커스텀 순서도 그냥 가장 위에있는 폴더와 파일 순으로 하겠다.
1 _data
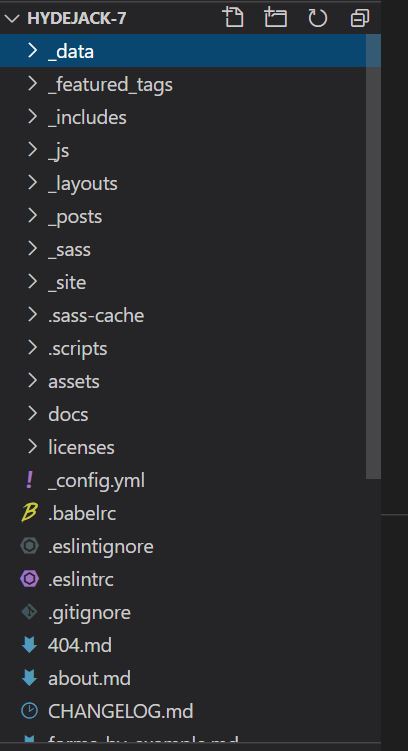
위에서 부터 하나하나 바꿔보자

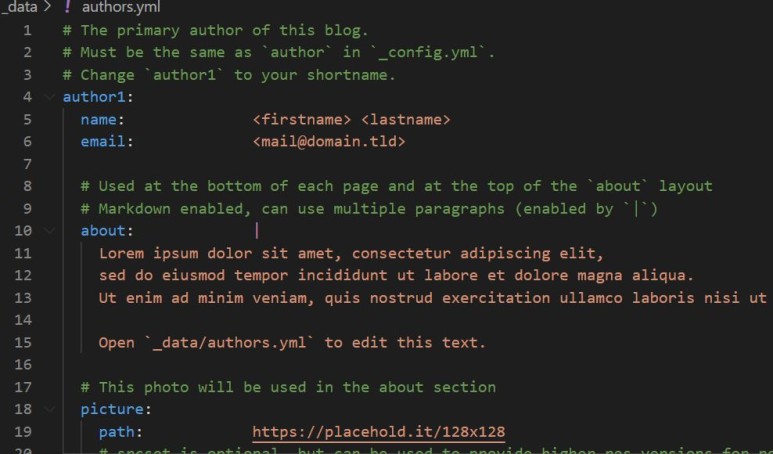
_data 폴더에서는 authors.yml만 바꾸면 된다. 블로그의 주인, 저자를 정하는 과정이다.

author1 –> 자기 영어 닉네임, 깃헙 아이디
name : 자기 이름
email : 자기 이메일
about : About 보여줄 자기 또는 블로그 설명 글
picture:
picture은 About에 보일 자기 얼굴이다.
1x는 웹에서 보일사진
2x는 모바일용이다.
이때 picture의 path의 위치를 /assets/img/me.jpg로 바꿔준다. 마찬가지로 1x와 2x도 바꿔주자. me2.jpg로 다른 사진을 이용해도 된다.
이후 assets/img폴더에 me.jpg 사진을 넣는다.

assets/img에 자신을 대표할 사진을 me.jpg로 저장한다.
path: assets/img/me.jpg로 바꾼다.

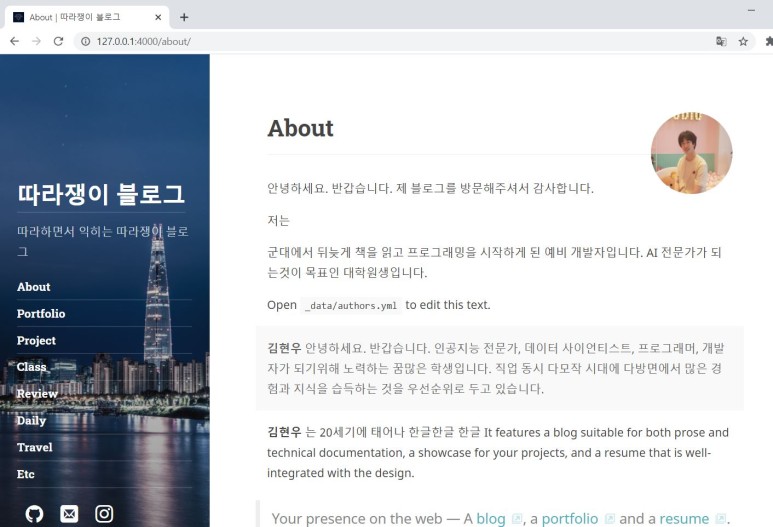
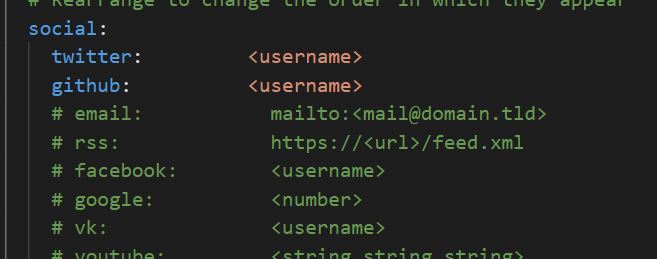
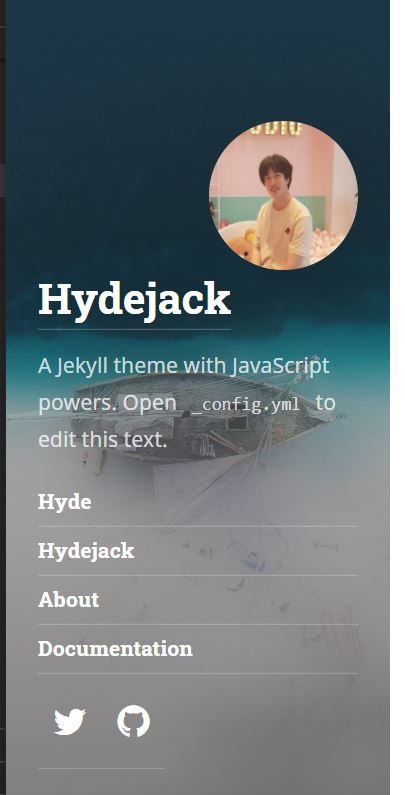
social 에서는 사이드바 아래쪽에 자신에게 컨텍할수 있는 메일, 깃헙, 페이스북, 트위터등이있다.
필자는 깃헙, 메일, 인스타그램만 열어놓았다.

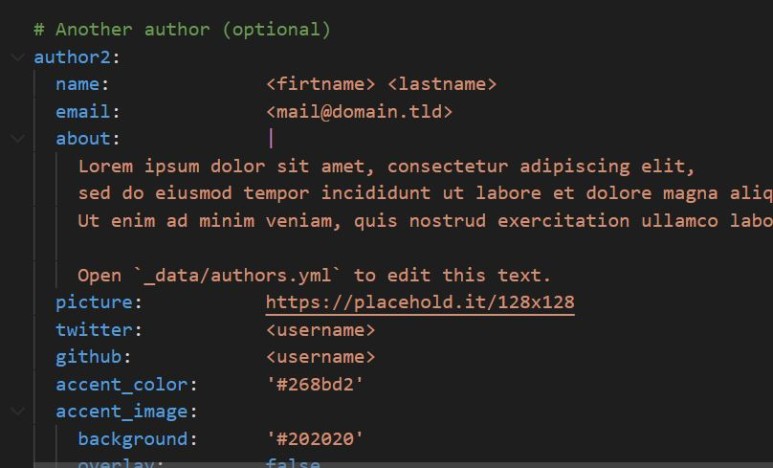
다음으로 두번째 저자이다. 회사, 동아리가 공동 관리하는 블로그라면 위 양식을 계속해서 추가하면 된다.
필자는 개인 블로그이므로 그냥 그대로 두었다.
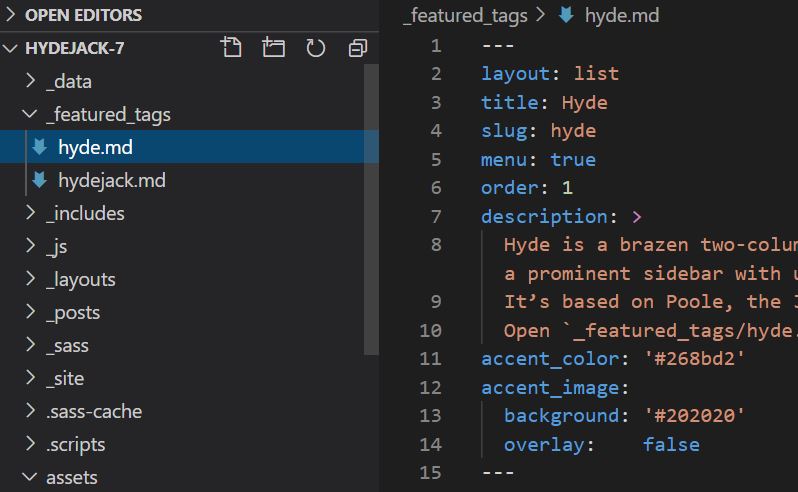
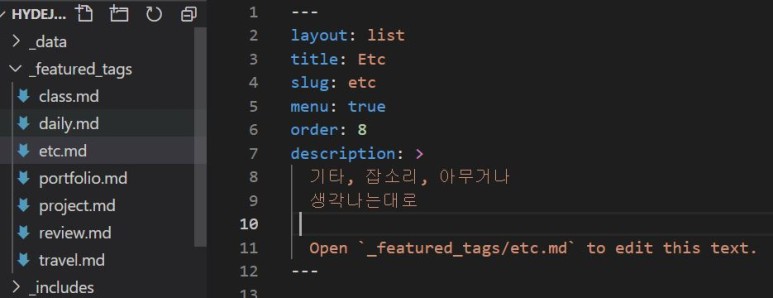
2 _featured_tags
사이드바 카테고리이다.

필자는 카테고리 가장 위에 About 다음으로 Portfolio, Project, Class, Review, Daily, Travel, Etc 로 구성하고 싶다.
hyde.md 파일을 Portfolio.md로 이름을 바꾼다.
title을 Portfolio
slug는 portfolio
order는 순서로 2로 바꾼다.
description은 이 카테고리의 설명글을 넣는다.

같은 양식으로 7개를 만들었다.
3 _includes
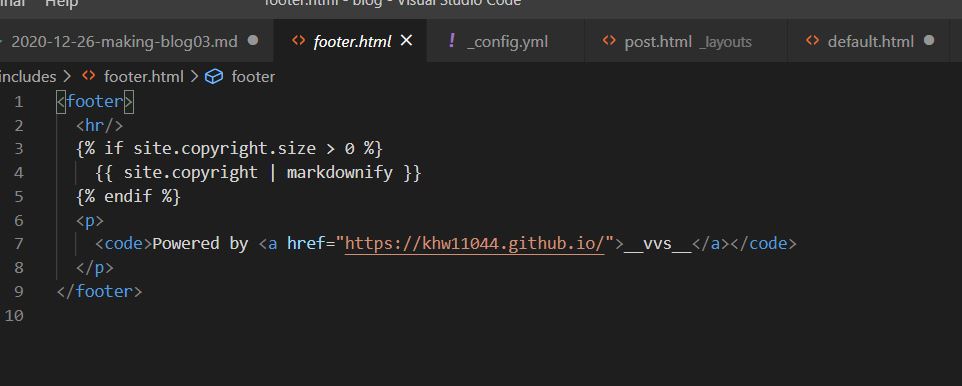
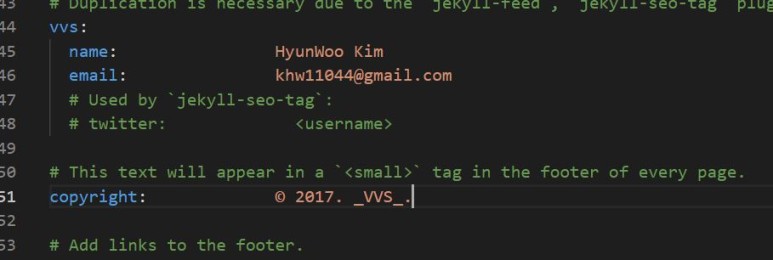
templates폴더에 footer.html에서 Powered by를 찾는다. Hydejack을 자신의 블로그 주소와 자기 이름으로 바꿔준다.
about.html
author.html
footer.html : 웹페이지 하단에 Powered by 000의 이름과 링크를 바꿔줄수 있다.
sidebar.html : 중요 사이드바를 커스텀할때 여기를 건든다.
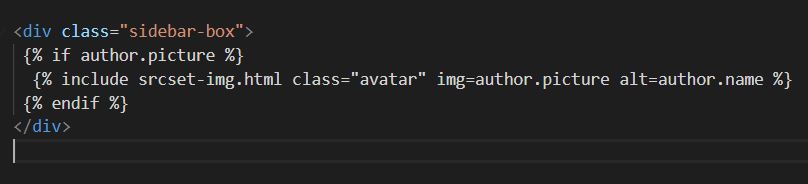
먼저 사이드바에 자신의 사진을 넣어보자
🔗 코드
를 원하는 위치에 넣어준다. 사이드바 가장위에도 넣을수 있고 가장 아래도 넣을 수 있다.

빠르게 만들어보기 위해 나머지는 건들지 않고 바로 _posts로 넘어간다.
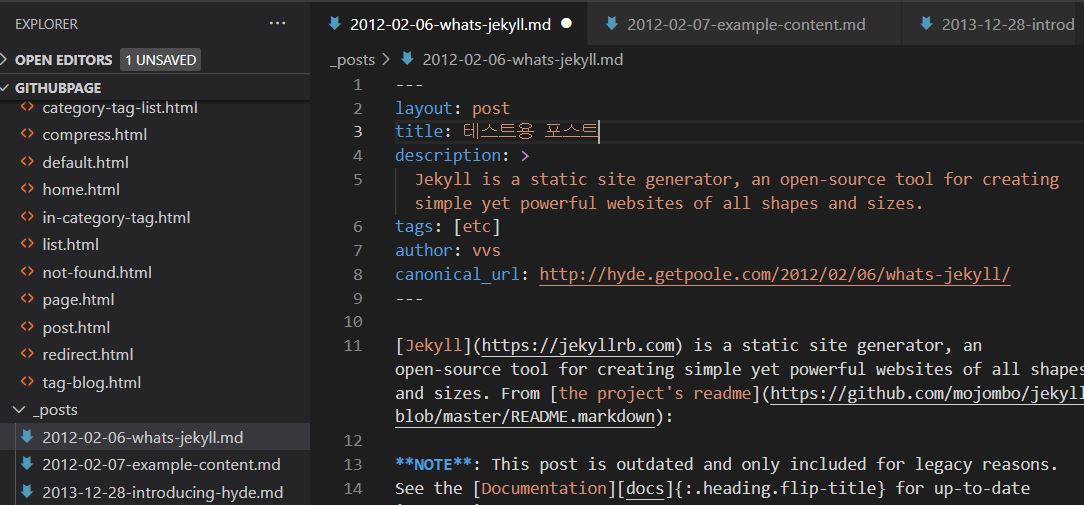
4 _posts

이미 글이 있다.
위와 같은 양식으로 게시물을 올릴때 연-월-일-카테고리이름-내용제목.md로 하자
일단 대충 이름과 양식만 맞추고 내용은 나중에 고쳐보자.
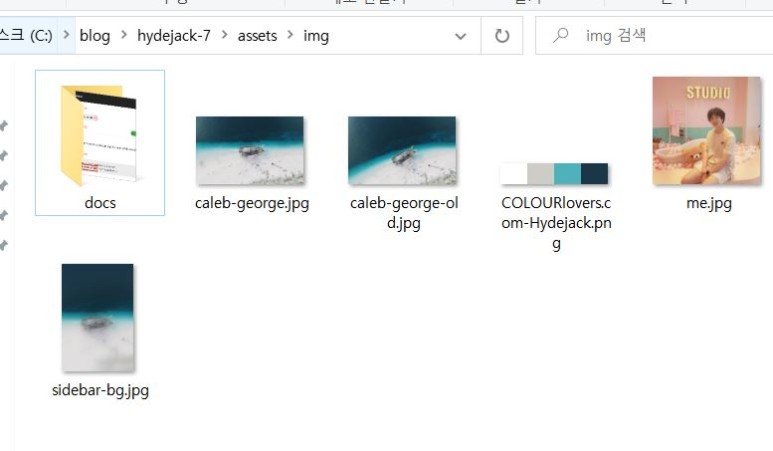
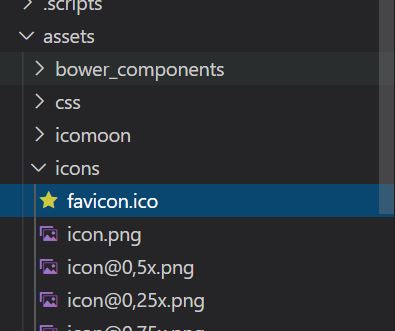
5 assets
블로그 스타일설정과 포스팅할 이미지등이 여기에 보관한다.

먼저 icons에 favicon.ico가 있다.

위 그림과 같이 웹 아이콘이 favicon인데 이 아이콘을 정할수 있다.
아이콘으로 만들 이미지를 준비한다.
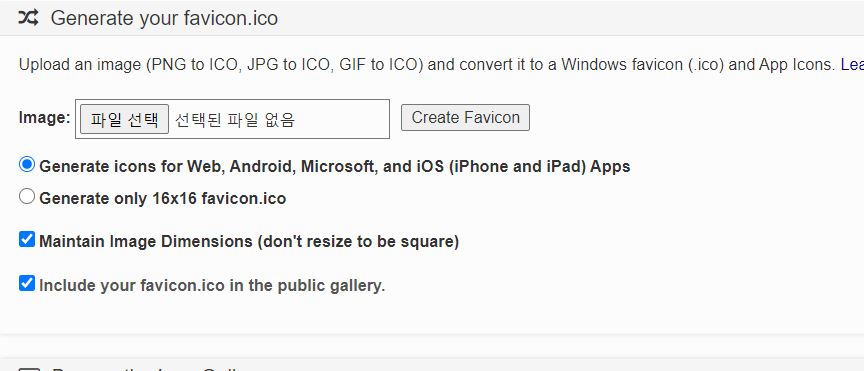
🔗 https://www.favicon-generator.org/
위 사이트에 접속한다.

파일을 선택하고 create Favicon 버튼을 클릭한다.

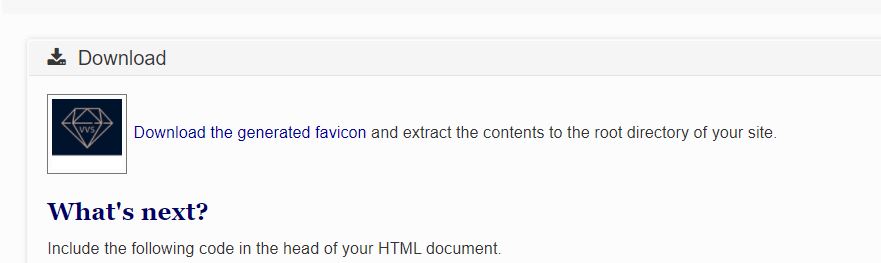
Download the generated favicon을 클릭하면 zip파일이 다운받아진다.
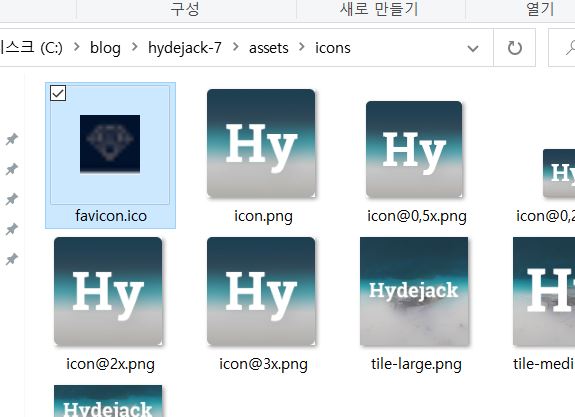
zip파일을 풀면 favicon.ico파일을 복사하여 기존에 assets/icons/favicon.ico를 지우고 새 favicon.ico를 넣는다.

위 사진처럼 변환된 favicon.ico를 폴더에 넣어준다.
나머지 변환된 png들도 이름을 맞춰주어 바꿔준다.
assets/img에 sidebar-bg.jpg를 자신의 이미지로 바꿔준다.
괜찮은 무료 이미지를 찾는다면 아래 링크에서 검색하면 좋다.
6 _config
페이지 구성정보이자 가장 중요한 환경변수 설정 파일이다.
가장 먼저 보이는 url:은
url: https://

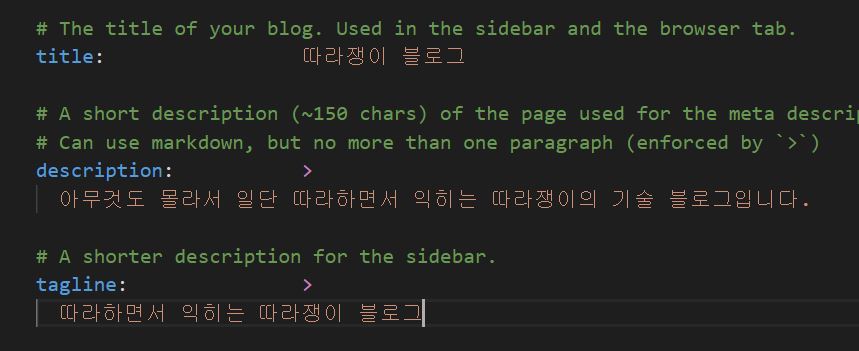
title : 은 내 블로그 이름을 적어주고
description은 블로그에 대한 간단한 소개글
tageline도 블로그에 대한 간단한 소개글이다.
사이드바에 보인다.
logo는 그대로 두면 되겠다.
다음 author을 _data의 authors.yml에서 바꾸어주었던 닉네임으로 바꿔준다.

paginate는 보여줄수 있는 게시물 개수이다. 기본값이 5로 5개씩 보여준다.
그대로 둔다.
accent_image는 사이드바의 이미지이다.
assets/img/에 sidebar-bg.jpg의 이름으로 이미지를 바꿔준다.
google_fonts:
font:
font_heading:
google_analytics:
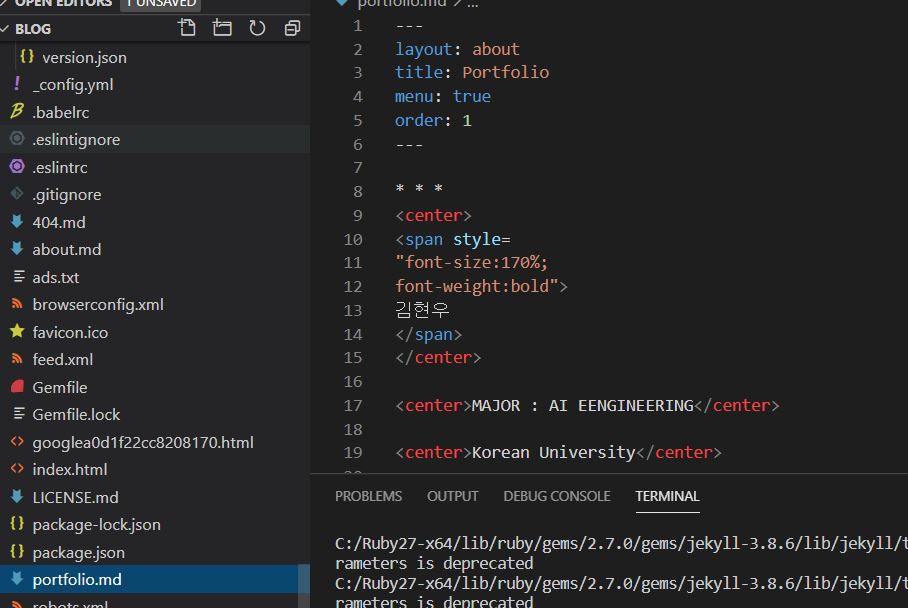
7 about
내 about으로 나를 설명하는 부분이다.
간단하게 나를 표현하자.
순서는 가장 먼저로 한다.
나머지 파일들도 대충 눌러보면서 확인해보면서 눈으로 익혀본다.
- +about.md와 같이 _posts폴더안이 아니라 밖에 만들수도 있다. 필자는 Portfolio 카테고리를 하나 만들었다.
일단 컴파일을 해서 확인을 해보자.
bundle exec jekyll serve
명령어를 터미널에서 하고 로컬주소로 접속을 한다.