[GithubPages] 하루만에 만드는 깃허브 블로그
04.Repository에 올리기
Repository에 올리기
로컬에서 지킬 테마를 커스텀하는 것까지 하였다.
하지만 나 혼자 내 컴퓨터에서 하하 호호 사용할 것이 아니기 때문에 깃허브에 github.io로 볼수 있게 할것이다.
bundle exec jekyll serve 명령어를 하면 _site 폴더의 내용이 업데이트 된다.
이 _site 폴더를 깃허브에 올리면 되지만 전체 폴더를 올려도 된다. 나중에 Prose.io를 통해 손쉽게 블로그를 관리하기 위해서는 전체 폴더를 레파지토리에 넣는다.

자신의 깃허브 레파지토리에 들어간다.

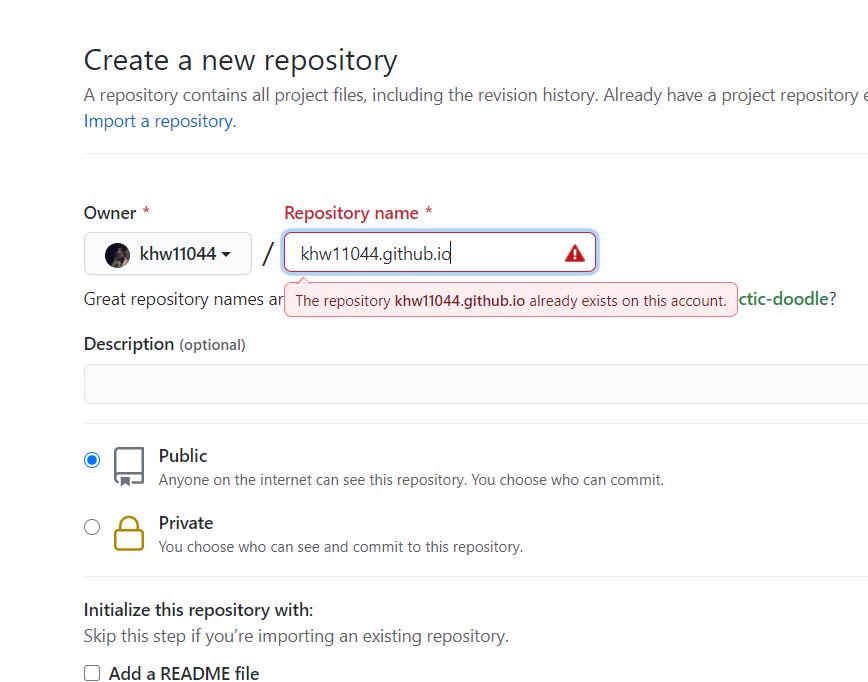
자신의 아이디.github.io로 레파지토리 이름을 정해준다. 필자는 이미 만들었기때문에 경고문구가 뜬다.
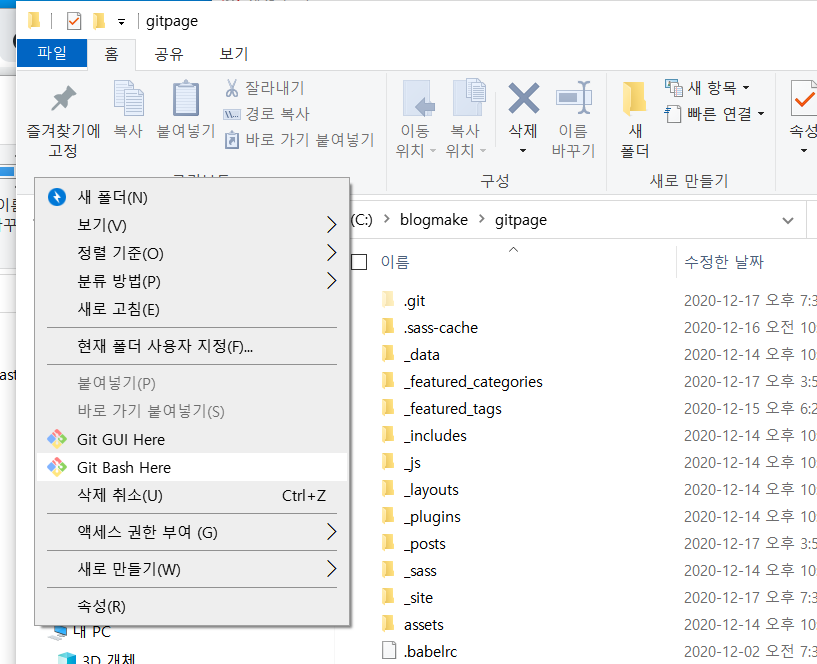
코드가 있는 전체 폴더에 우클릭으로 git을 연다.

git init
git add -A
git commit - m “blog”
git remote add origin https://주소
git push -u origin master
브라우저 주소창에 ‘자기아이디.github.io’해본다.