[GithubPages] 하루만에 만드는 깃허브 블로그
02.시작하기
시작하기
0_ 시작하기전에
이제 깃허브 블로그를 만들어보자 먼저 만들기 전에 준비할것을 살펴보자.
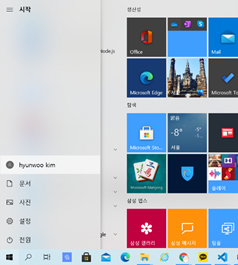
아래 사진과 같이 자신의 계정이 영어로 되어있어야 한다. 그렇지 않으면 여러 오류에 시달리게 될수 있다.
1. 계정 이름 영어로 바꾸기

계정이름이 한글이라면 자기 계정을 누르고 ‘계정 설정 변경’ –> ‘내 Microsoft 계정 관리’로 바꾸어 준다.

2. 블로그를 만들기위한 개발환경프로그램
블로그를 만들기위한 편집기 또는 개발환경 프로그램은 요즘 대부분이 사용하고 있는 Visual Studio Code를 이용한다.
3. Git 설치
Git이 설치되어있어야 한다.
위 개발환경 세팅하는 법을 모른다면 아래 링크로 접속하여 준비해보자.
🔗 개발환경세팅
1_ 시작하기
먼저 Github 블로그의 기본 구조를 파악해보자.
우리는 보통 블로그라고 부르지만, 실제로 사용하는 서비스 이름은 ‘Github pages’이다. 페이지를 만들고 관리하는 기본적인 방법은, 아래 두 페이지에 잘 정리되어 있다. 한번쯤 꼭 접속해서 1분이라도 둘러보면 좋다
🔗 https://docs.github.com/en/github/working-with-github-pages/getting-started-with-github-pages
깃허브 페이지는 Github내에 저장소를 만드는 것으로 시작할 수 있으며, 페이지 관련 설정은 저장소 세팅에서 일부 수정할 수 있다.
깃허브 페이지를 작성하고 운영하는 데에 깃허브가 추천하는 도구는 ‘jekyll’(지킬)이다. 지킬은 ruby언어로 작성된 정적 사이트 생성기로, 기본 사용법을 다음 페이지에서 확인할 수 있다.
🔗 http://jekyllrb-ko.github.io/
어떤 언어든, 어떤 도구든, 설명서를 다 읽고 시작하지는 않는다, 일단 한 번 부딪혀 보는게 가장 빠른 법. 학부생때 교수님이 항상하시던 말 ‘백문이 불여일타’ 백번 보는 것이 한번 치는것보다 못하다. 일단 코드를 쳐보고 시작해보자.
기본 종보가 어디에 있는지 확인했으니 한 단계식 만들면서 진행해보자.
1.1 테마 찾기
깃허브 페이지에는 다양한 테마를 적용할 수 있다. 깃허브 블로그 테마는 jekyll로 만들어져 있고 이미 만들어진 수 많은 테마를 검색-다운로드 후 자신의 페이지에 적용할 수 있다.
Jekyll

지킬은 간단히 설명하자면 블로그 생성기이다.
우리가 맨땅에 처음부터 CSS, JS, HTML로 파일들을 구성하고 블로그를 만들기에는 시간도 부족하고 내용을 다 알기도 어렵고 일일이 찾기도 귀찮다. 즉 너무 힘든일이다.
따라서 어느정도의 형태가 갖추어져있는 블로그 템플릿을 제공하여 약간의 커스텀만하고 포스팅하는데 집중할수 있게 해주는 것이 Jekyll 이다.
Jekyll 테마를 통해 블로그 테마를 다운받고 이미지와 색, 네이게이션 바등을 수정하고 게시물을 업로드하고 Jekyll을 통해서 컴파일을 하여 내가 운영할수 있는 블로그 코드 파일,HTML, CSS, JS 파일을 내뱉는다. 이런 파일들을 자신의 레파지토리에 넣으면 블로그가 만들어진다.
Static website를 만들어주는 도구
Markdown -> HTML 지원
수 많은 무료테마 존재
GitHub Pages가 추천하는 도구

지킬 무료, 유료 테마들을 다운 받을수 있는 사이트
🔗 https://jekyllthemes.io/free
🔗 https://jamstackthemes.dev/ssg/jekyll/
🔗 https://jekyll-themes.com/free/
직접 테마를 만들수도 있다. 테마 작성 관련 튜토리얼은 다음 페이지를 참조하자.
🔗 http://jekyllrb-ko.github.io/docs/step-by-step/01-setup/
마음에 드는 테마를 찾았다면, 해당 테마 페이지에 있는 다운로드 링크 또는 github clone을 하여 파일들을 다운 받자
추천 테마
개발자 블로그라면 테마는 무조건 사이드 카테고리바가 있어줘야 한다.
프로젝트별, 언어별, 목록도 많고 무엇보다 내가 공부할려고, 내가 나중에 빠르게 다시 보기위해 정리하는 것이기 때문에 카테고리별로 포스팅할수 있는 블로그가 가장 좋다.
또한 개발자에게 포트폴리오도 중요하기 떄문에 블로그 카테고리 가장 상단에 자신을 소개할수 있는 About과 Portfolio나 resume를 보여줄수 있는 카테고리가 있으면 좋다.
개인적으로 사이드 바에 자신의 사진도 올릴수 있으면 좋다고 생각한다.
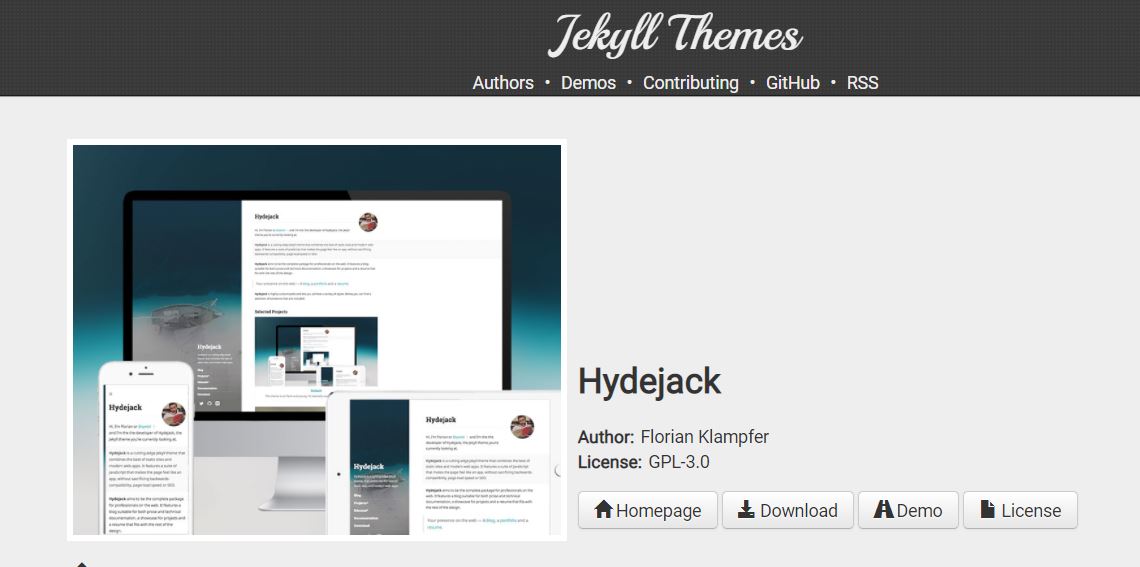
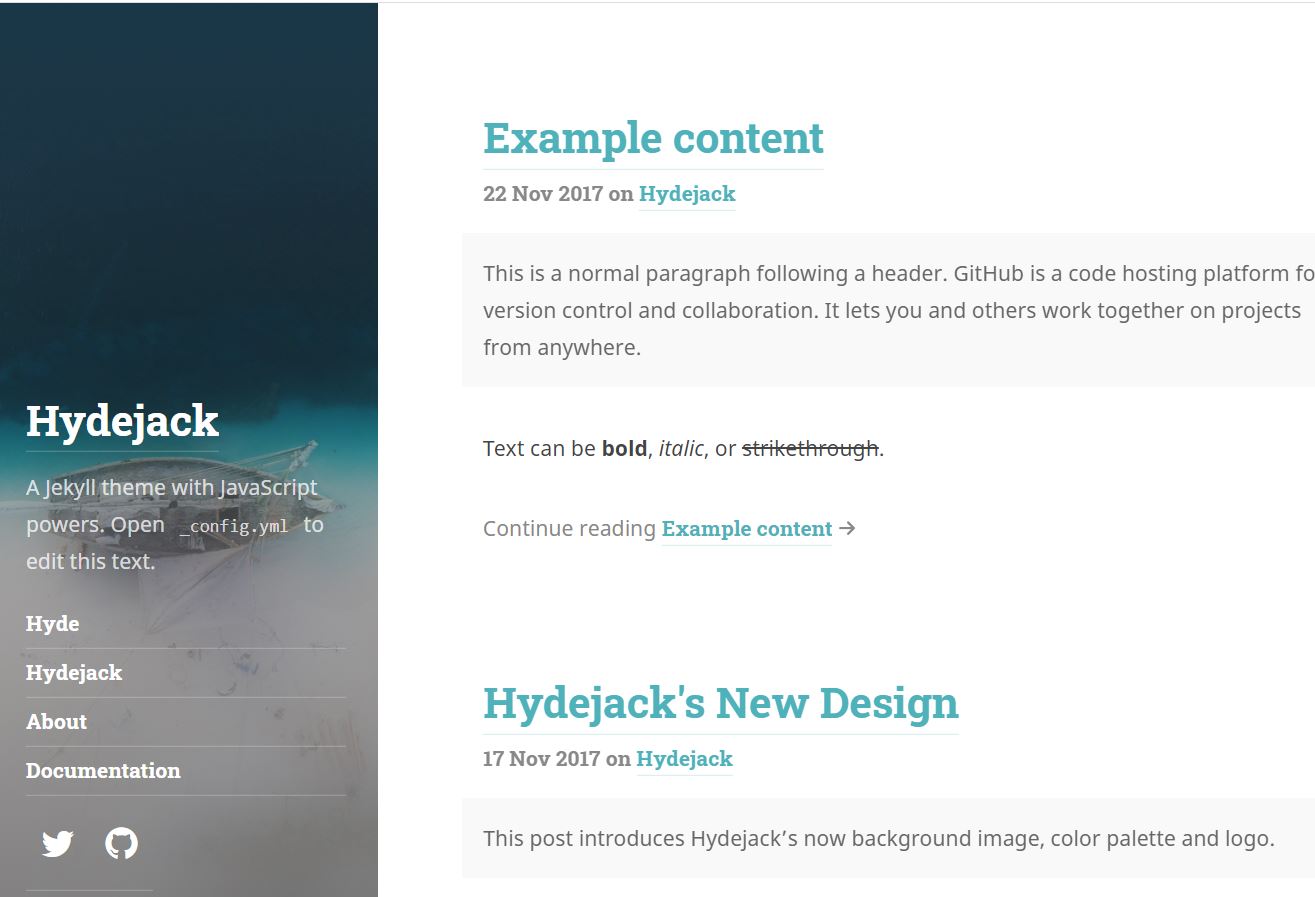
본 강의는 추천 번호 1번 hydejack Theme를 다운받아서 사용할것이다.
하지만 대부분 테마들이 비슷한 규칙을 가지고 있으니 본 블로그를 통해 익히고 다른 테마들로 자신의 블로그를 만들어보자.

다운로드 버튼을 누른다.
C드라이브에 blog폴더를 만들고 압축을 풀어준다. 
1.2 Ruby와 jekyll 설치하기
다운받은 파일을 수정하기 전에 Jekyll을 설치해야한다. 우리가 다운 받은 파일은 Jekyll기반으로 개발이 되어있기 때문에 Jekyll을 설치하지 않을 경우 우리가 원하는 방식으로 테마를 수정할 수가 없다. 이전글에서 설명했던 것을 복습하자면 Jekyll은 정적 컴파일러이다. Text로 우리가 작성한 Markdown, _config.yml등의 파일들은 Jekyll을 통해서 _site폴더내의 산출물로 변환되고 해당 산출물이 Github를 통해 WEB에서 실행되는 형태라고 할 수 있다.
jekyll 테마를 설치하고 수정, 관리하기 위해서는, 먼저 ruby 개발 환경을 세팅하고 주어야 한다.
- Ruby 설치
Ruby를 설치하는 이유는 Jekyll이 Ruby로 만들어져서 그렇다. 본 강좌는 Ruby를 알필요가 없다. 필자도 Ruby를 쓴 경험이 전무하지만 설치과정이 매우 간단하여 어려움 없이 설치를 완료하였다.
Ruby는 오로지 이 Github 블로그 만들기를 위한 설치라고 할수 있겠다.
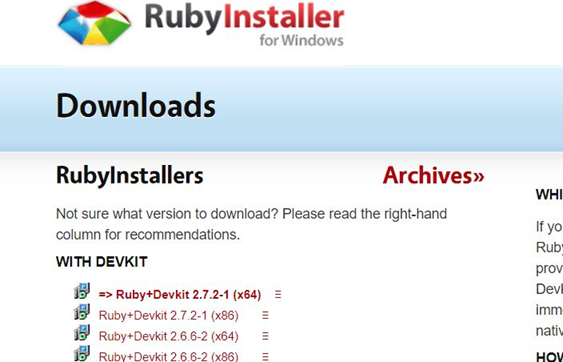
윈도우 OS의 경우 Ruby와 개발툴킷을 별도로 설치해줘야 하므로 Ruby Install 페이지에 접속하여 아래와 같이 =>로 표시된 추천 다운로드 버전을 다운 받으면 된다.
다음 페이지에서 루비를 다운받고 설치하도록 하자.
🔗 https://rubyinstaller.org/downloads/

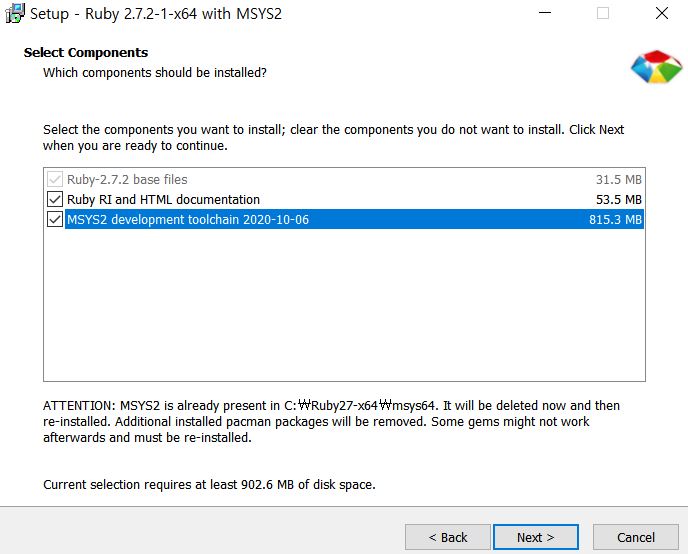
위 그림에서 => 표시가 되어 있는 버전의 Installer를 다운 후 설치를 진행한다. 별도 설정없이 Next만 누르면 잘 설치된다.

이때 체크박스는 모두 체크해준다.

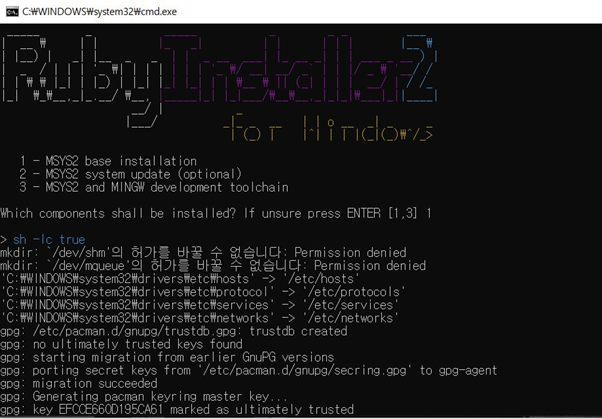
이때 1을 누르고 엔터한다.

쭉 설치가 되고 마지막에 엔터를 누르면 터미널이 꺼진다.
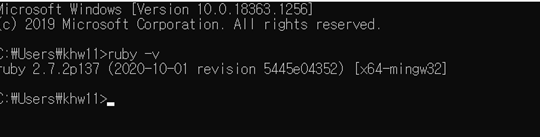
Cmd를 열고 ruby –v 명령어를 입력하여 루비가 잘 설치되었는지 확인해 본다.

테마가 들어있는 폴더에 우클릭으로 visual studio code를 연다.
비주얼 코드에서 컨트롤 + ~ 로 터미널을 연다. 
chcp 65001를 실행한다. 인코딩을 부여하기 위한 명령어인데 실행하지 않을 경우 이후 진행하게 될 온갖 명령어에서 오류가 발생하므로 꼭 진행하여야 한다.
C:\blog> chcp 65001
- 이제 Ruby에서 지원하는 gem 명령어를 통해 Jekyll은 물론 종속된 필요한 라이브러리를 설치하자. 아래 코드와 그림을 참고하면 된다. 참고로, gem이란 루비에서 제공하는 라이브러리를 편리하게 설치할 수 있도록 지원되는 도구이다.
C:\blog> gem install bundler jekyll minima jekyll-feed tzinfo-data rdiscount
잠시 뒤 완료되면
C:\blog> bundle update --bundler
C:\blog> bundle install
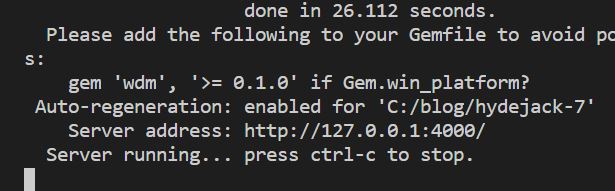
C:\blog> bundle exec jekyll serve
아래와 같은 문구가 나온다.

컨트롤+C를 두번하여 종료하고
gem ‘wdm’, ‘>= 0.1.0’
을 좌측 사이드바 Gemfile의 가장 아래에 붙여넣고 저장을 해준후
다시 >bundle exec jekyll serve
위에 문구가 사라진다.
http://127.0.0.1:4000/ 브라우저에서 실행시켜 본다.

다음 포스팅은 블로그 커스텀을 해본다.
