[GithubPages] 하루만에 만드는 깃허브 블로그
05.게시물 검색기능 추가하기
블로그내 게시물 검색기능 추가하기
1_ 폴더다운
블로그를 오랫동안 관리하다보면 게시물들이 어머어마하게 많아지고 원하는 게시물을 찾는것도 일이된다.
블로그에 게시물 찾기 기능이 있다면 원하는 게시물을 빠르게 찾을수 있을것이다.
이런 기능을 추가해보자.
아래 Github 레파지토리 주소에 접속한다.
🔗 https://github.com/jekylltools/jekyll-tipue-search
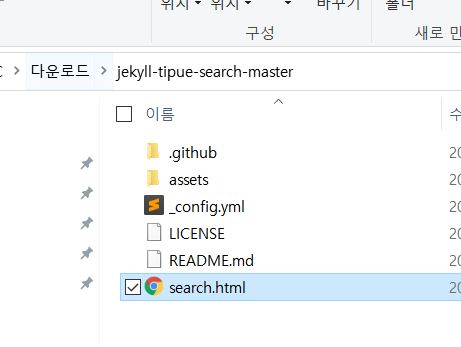
download 를 클릭하여, jekyll-tipue-search-master.zip 파일을 다운받아 압축을 푼다.
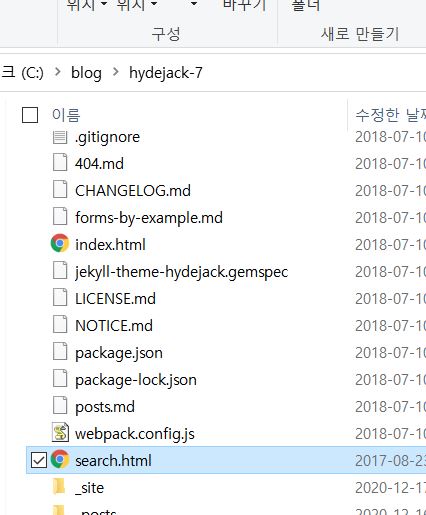
압축을 풀면 나오는 search.html파일을 본인의 깃헙 블로그 최상위 디렉토리에 붙혀넣는다.
 다운받은 압축푼 파일에 search.html을
다운받은 압축푼 파일에 search.html을
 자신의 블로그 폴더 root에 붙혀넣는다.
자신의 블로그 폴더 root에 붙혀넣는다.

다운 받은 압축푼 폴더의 assets의 tipuesearch폴더를 복사한다.

자신의 블로그 폴더 root에 붙혀넣는다.
2_ 코드수정
Tipue Search 환경설정
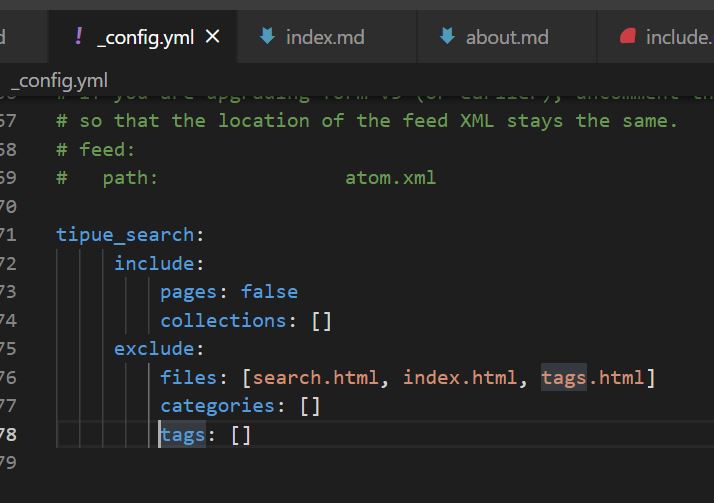
_config.yml에 가장 아래에 아래 코드를 추가한다.
tipue_search:
include:
pages: false
collections: []
exclude:
files: [search.html, index.html, tags.html]
categories: []
tags: []

include 부분의 pages: false의 설정은 pages 레이아웃에 해당하는 일반 html페이지는 검색하지 않겠다는 것을 의미한다.(포스트 내용 검색에 집중하기 위함)
exclude 부분의 search.html, index.html, tags.html 페이지는 검색에서 제외하겠다는 것을 의미한다.
_include/head/meta.html에
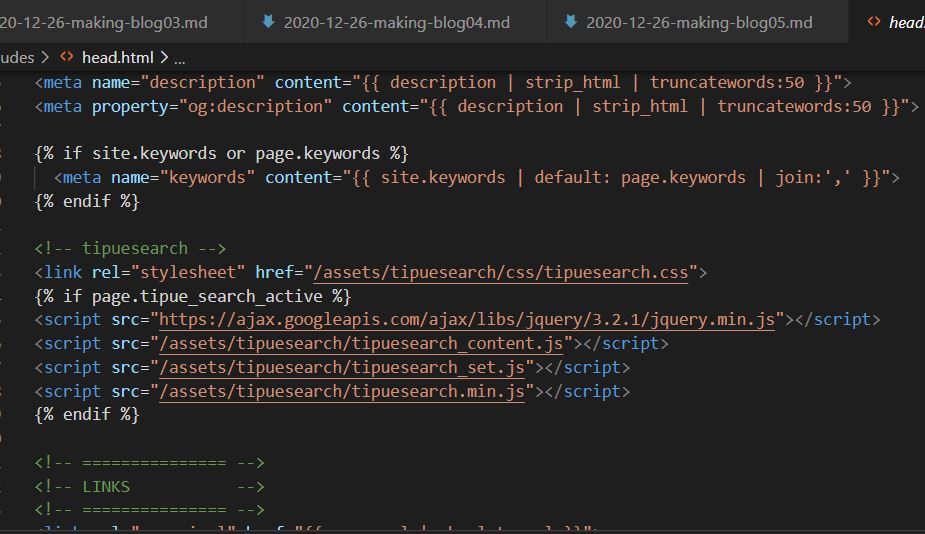
본인의 깃헙 블로그 최상위 디렉토리/_includes/head.html (예: C:\blog_includes\head.html) 파일을 열어 META영역 제일하단, LINKS영역 바로 위의 위치에 다음의 코드를 추가한다.
<!-- tipuesearch -->
<link rel="stylesheet" href="/assets/tipuesearch/css/tipuesearch.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="/assets/tipuesearch/tipuesearch_content.js"></script>
<script src="/assets/tipuesearch/tipuesearch_set.js"></script>
<script src="/assets/tipuesearch/tipuesearch.min.js"></script>
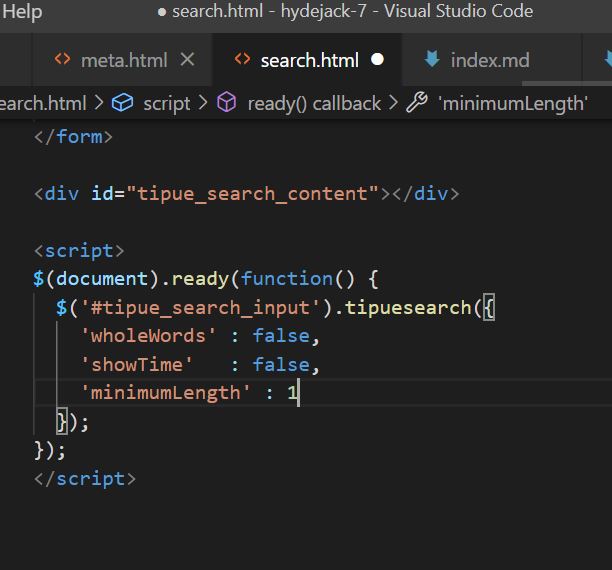
search.html파일

'wholeWords' : false,
'showTime' : false,
'minimumLength' : 1
layout: page 부분은 포스팅이 담기는 레이아웃 명칭이다.(테마에 따라 다를 수 있음)
permalink : /search/ 부분은 다음 단계에서 설정할 검색어 및 버튼 Element의 form 태그 내 action 속성과 일치시켜야 한다.
'wholeWords': false 속성은 한글 검색을 가능하게 하는 옵션이다.
'showTime' : false 속성은 검색이 완료되기 까지 소요된 시간을 표시하는 옵션이다.
'minimumLength' : 1 속성은 최소 검색 글자수에 대한 설정으로 필자는 한단어 이상이면 검색가능하게 설정하였다.
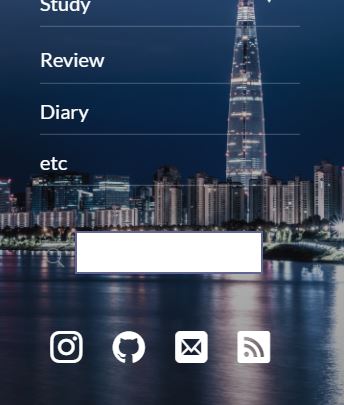
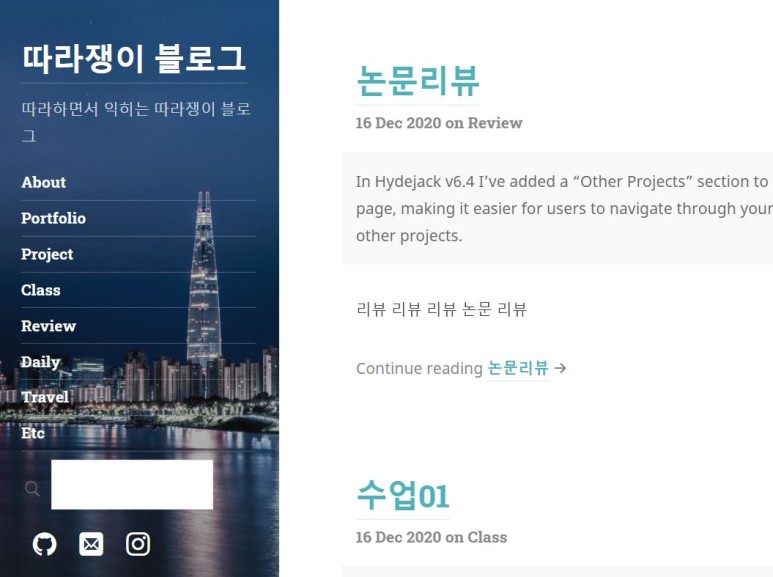
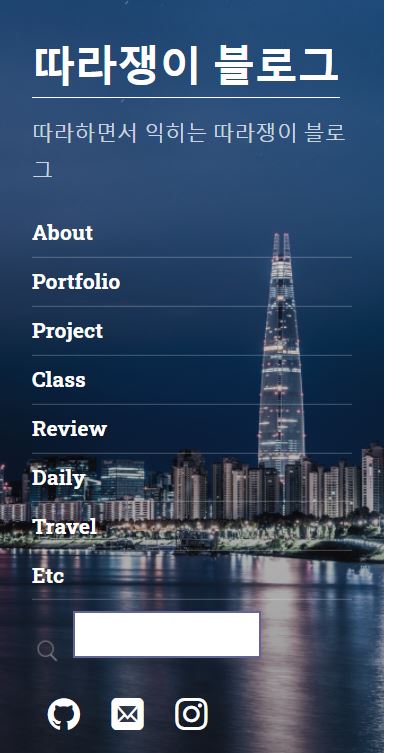
마지막으로 본인의 깃헙 블로그 최상위 디렉토리/_includes/sidebar.html (예: C:\blog_includes\sidebar.html) 파일을 열어 아래 그림과 같이 설정한다.
- [주의사항]
sidebar.html 페이지를 수정하는 이유는 필자가 검색창을 붙이길 원하는 위치의 페이지가 sidebar.html이기 때문입니다. 본인의 블로그에 검색창을 붙일 위치를 정한 후 해당 파일 및 파일 내 위치를 정한 후 해당 부분을 수정해야합니다.
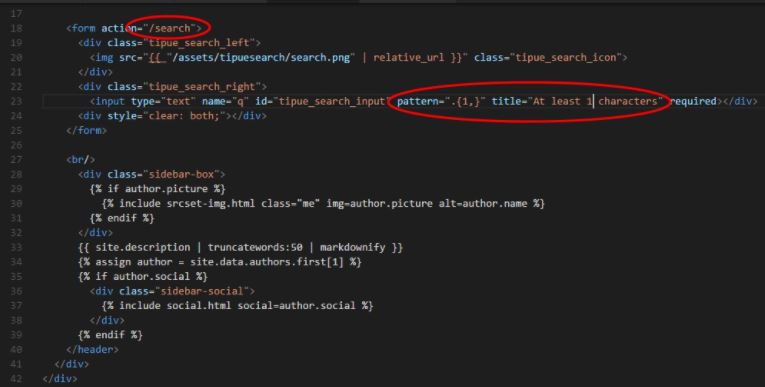
<form action="/search">
<div class="tipue_search_left">
<img src="/assets/tipuesearch/search.png" class="tipue_search_icon">
</div>
<div class="tipue_search_right">
<input type="text" name="q" id="tipue_search_input" pattern=".{1,}" title="At least 1 characters" required></div>
<div style="clear: both;"></div>
</form>

action=”/search” 설정은 위의 search.html 파일의 permalink 속성과 일치시킨것이다.
pattern=”.{1,}” 속성은 검색어가 1글자 이상이면 검색을 허용한다는 의미로 활용하는 정규표현식 설정이다.
title=”At least 1 characters” 설정은 위의 pattern을 지키지 않은 채 검색을 시도할 경우 나타나는 알림메시지 문구이다.
설치가 마무리 되었으므로 아래 그림과 같이 검색이 잘 동작하는지 확인한다

3_ 최적화 적용
최적화 적용을 위한 디테일 마무리
Tipue Search의 디폴트 기능만 설치된 상태이므로 필자는 블로그에 보다 친화적으로 어울릴 수 있도록 기능을 수정해보았다. 이번 단계는 귀차니즘 가동 시 건너뛰어도 무방하다.
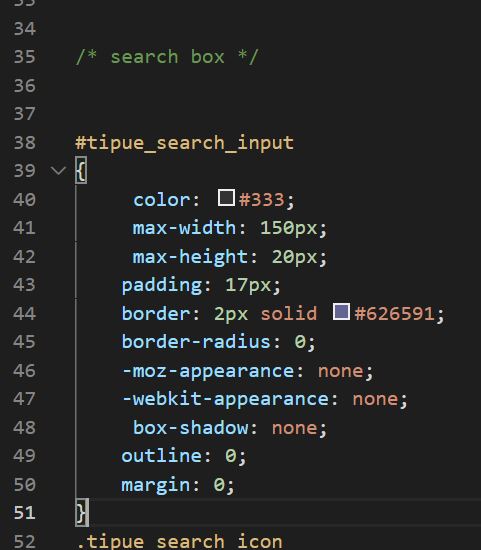
검색 입력창 사이즈 조정을 위해
assets\tipuesearch\css\tipuesearch.css 의 CSS 속성을 변경하였다.

#tipue_search_input
{
color: #333;
max-width: 150px;
max-height: 20px;
padding: 15px;
border: 2px solid #626591;
border-radius: 0;
-moz-appearance: none;
-webkit-appearance: none;
box-shadow: none;
outline: 0;
margin: 0;
}

이제 컴파일하고 확인해보자.

검색버튼(돋보기모양)이 좌측 메뉴의 배경색에 가려져 잘 보이지 않아 색상을 조절하였고, 본 테마의 img 태그 CSS 속성이 검색창 모양을 삐뚫어져 보이게 만들어 해당 태그의 CSS속성을 상속받아 사이즈를 수정하였다. 마찬가지로 C:\githubPages\theorydb.github.io\assets\tipuesearch\css\tipuesearch.css 파일에서 아래와 같이 CSS 속성을 변경하였다.
.tipue_search_icon
{
width: 19px;
height: 19px;
margin-bottom: 1rem;
}
.tipue_search_left
{
float: left;
padding: 10px 5px 0 0;
color: #170247;
max-height: 20px;
}